WordPressのテーマ『LION MEDIA』をカスタマイズした時の備忘録です。
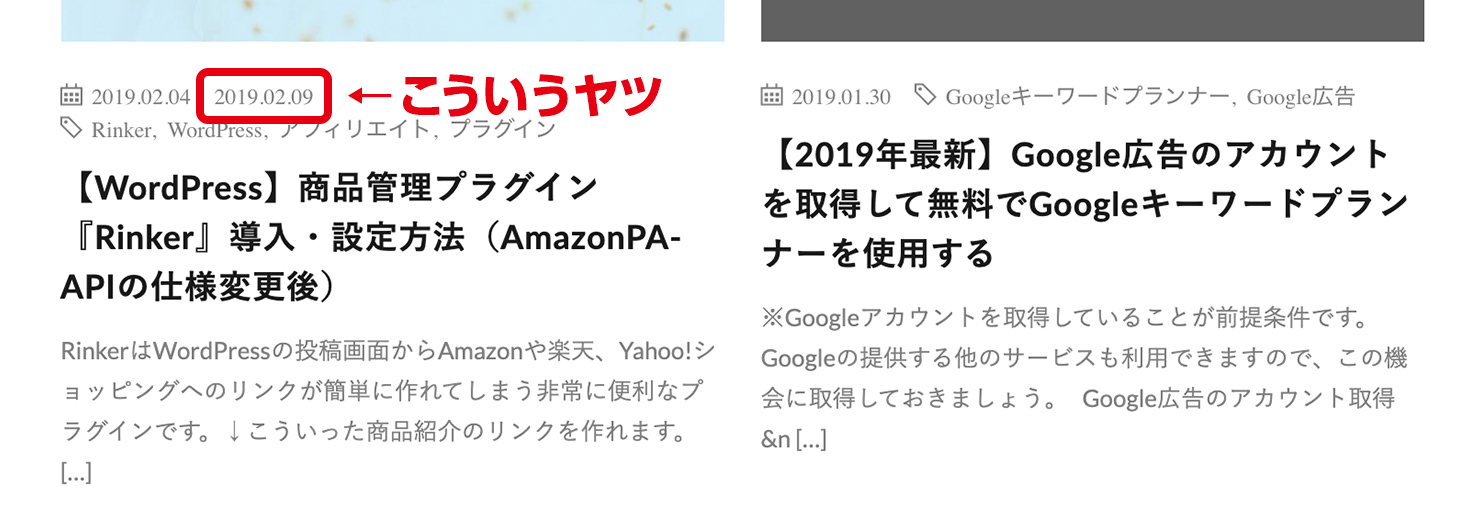
今更ですが、記事の更新日を表示させました。

更新日が表示されている重要性はお分かりになるかと思いますので、割愛します。
要は新しい情報をブログに掲載していることが大事ってことですね。
作業箇所と編集ファイル
| 表示箇所 | 編集ファイル | 行数(目安) | 追or修 | |
| ① | TOPページなどの記事一覧ページ:アイキャッチ下 | loop.php | 25行目辺り | 追記 |
| ② | サイドカラムのランキング上位記事のタイトル下 | functions.php | 5115行目辺り | 追記 |
| ③ | 記事ページ上部:タイトル下 | single.php | 50行目辺り | 追記 |
| ④ | 記事ページ下部:関連する記事のタイトル下 | single.php | 355行目辺り | 修正 |
| ⑤ | 記事ページ下部:カテゴリー一覧のアイキャッチ下 | single.php | 450行目辺り | 追記 |
ファイルのダウンロード
今回はFTPを使ってPHPファイルをダウンロードし、編集します。
※ファイルのバックアップは必須です。

ブラウザ上(テーマエディタ)で作業するのは得意ではないので、ソフトを使ってチャチャっとやってやりたいと思います。
①TOPページなどの記事一覧ページ:アイキャッチ下

loop.phpの25行目辺りに
<ul class="dateList dateList-archive">
<?php if (get_option('fit_post_time') != 'value2' ) : ?>
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
/* ここに追加 */
<?php endif; ?>
<?php if(has_tag()==true) : ?>以下コードを追記します。
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>追記後
<ul class="dateList dateList-archive">
<?php if (get_option('fit_post_time') != 'value2' ) : ?>
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>
<?php endif; ?>
<?php if(has_tag()==true) : ?>見やすいように改行を入れていますが、実際は入れないでください。
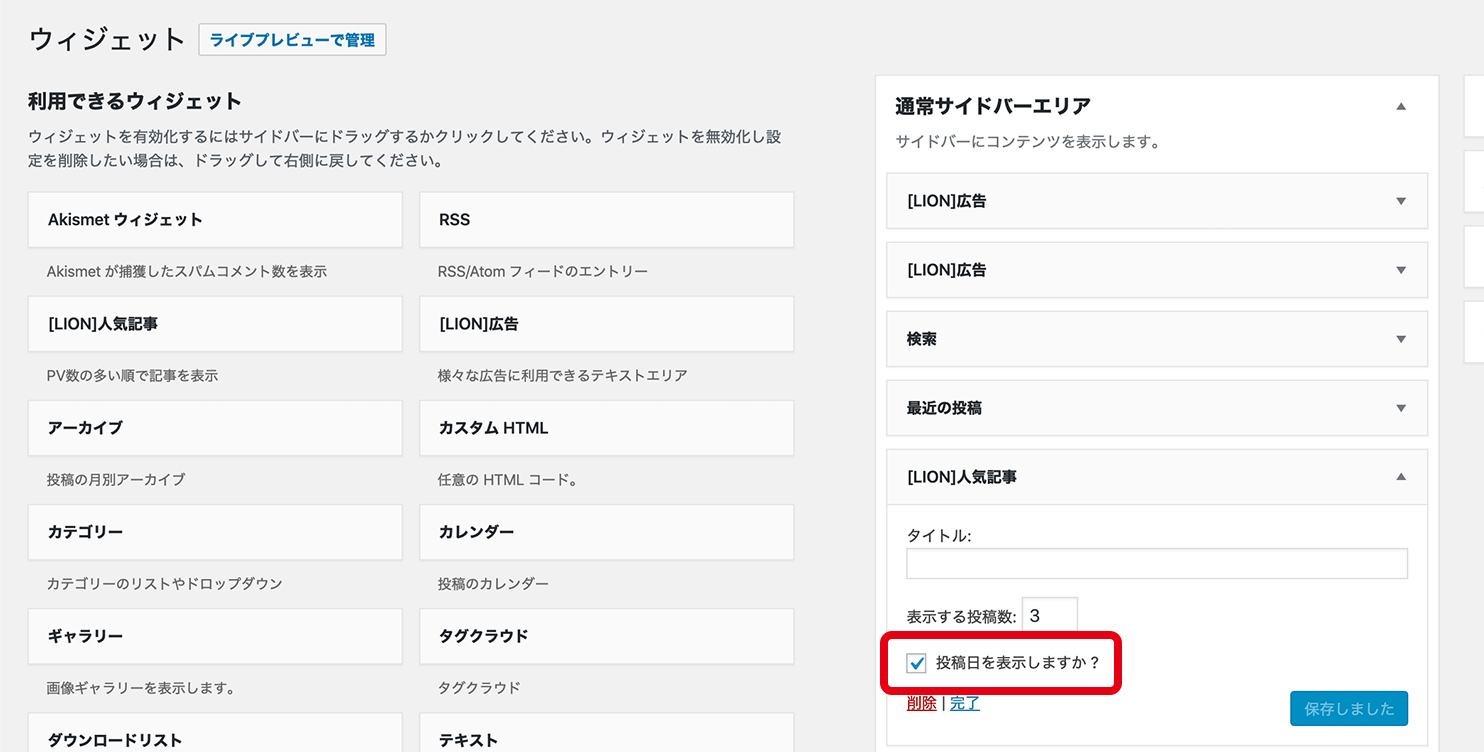
②サイドカラムのランキング上位記事のタイトル下

『外観 → ウィジェット → 通常サイドバーエリアの[LION]人気記事』で投稿日を表示しますか?の部分にチェックを入れておく必要があります。

functions.phpの5115行目辺りに
<?php endif; ?>
<h3 class="rankListWidget__title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<div class="dateList dateList-widget<?php if ( get_option('fit_post_eyecatch') == 'value2' ) : ?> dateList-noeye<?php endif; ?>">
<?php if(!empty($instance['time'])) : ?>
<span class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></span>
/* ここに追加 */
<?php endif; ?>
<span class="dateList__item icon-folder"><?php the_category(' ');?></span>
</div>
</li>以下コードを追記します。
<span class="dateList__item icon-reload"><?php the_modified_date('Y.m.d'); ?></span>追記後
<?php endif; ?>
<h3 class="rankListWidget__title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<div class="dateList dateList-widget<?php if ( get_option('fit_post_eyecatch') == 'value2' ) : ?> dateList-noeye<?php endif; ?>">
<?php if(!empty($instance['time'])) : ?>
<span class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></span>
<span class="dateList__item icon-reload"><?php the_modified_date('Y.m.d'); ?></span>
<?php endif; ?>
<span class="dateList__item icon-folder"><?php the_category(' ');?></span>
</div>
</li>見やすいように改行を入れていますが、実際は入れないでください。
③記事ページ上部:タイトル下

single.phpの50行目辺りに
<ul class="dateList dateList-singleTitle">
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
/* ここに追加 */
<li class="dateList__item icon-folder"><a class="hc<?php if (isset($cat_meta[$cat_id])) { echo esc_html($cat_meta[$cat_id]);} ?>" href="<?php echo $cat_link; ?>" rel="category"><?php echo $cat_name; ?></a></li>
<?php if(has_tag() == true) : ?><li class="dateList__item icon-tag"><?php the_tags(''); ?></li><?php endif; ?>
</ul>以下コードを追記します。
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li><?php endif; ?>追記後
<ul class="dateList dateList-singleTitle">
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li><?php endif; ?>
<li class="dateList__item icon-folder"><a class="hc<?php if (isset($cat_meta[$cat_id])) { echo esc_html($cat_meta[$cat_id]);} ?>" href="<?php echo $cat_link; ?>" rel="category"><?php echo $cat_name; ?></a></li>
<?php if(has_tag() == true) : ?><li class="dateList__item icon-tag"><?php the_tags(''); ?></li><?php endif; ?>
</ul>見やすいように改行を入れていますが、実際は入れないでください。
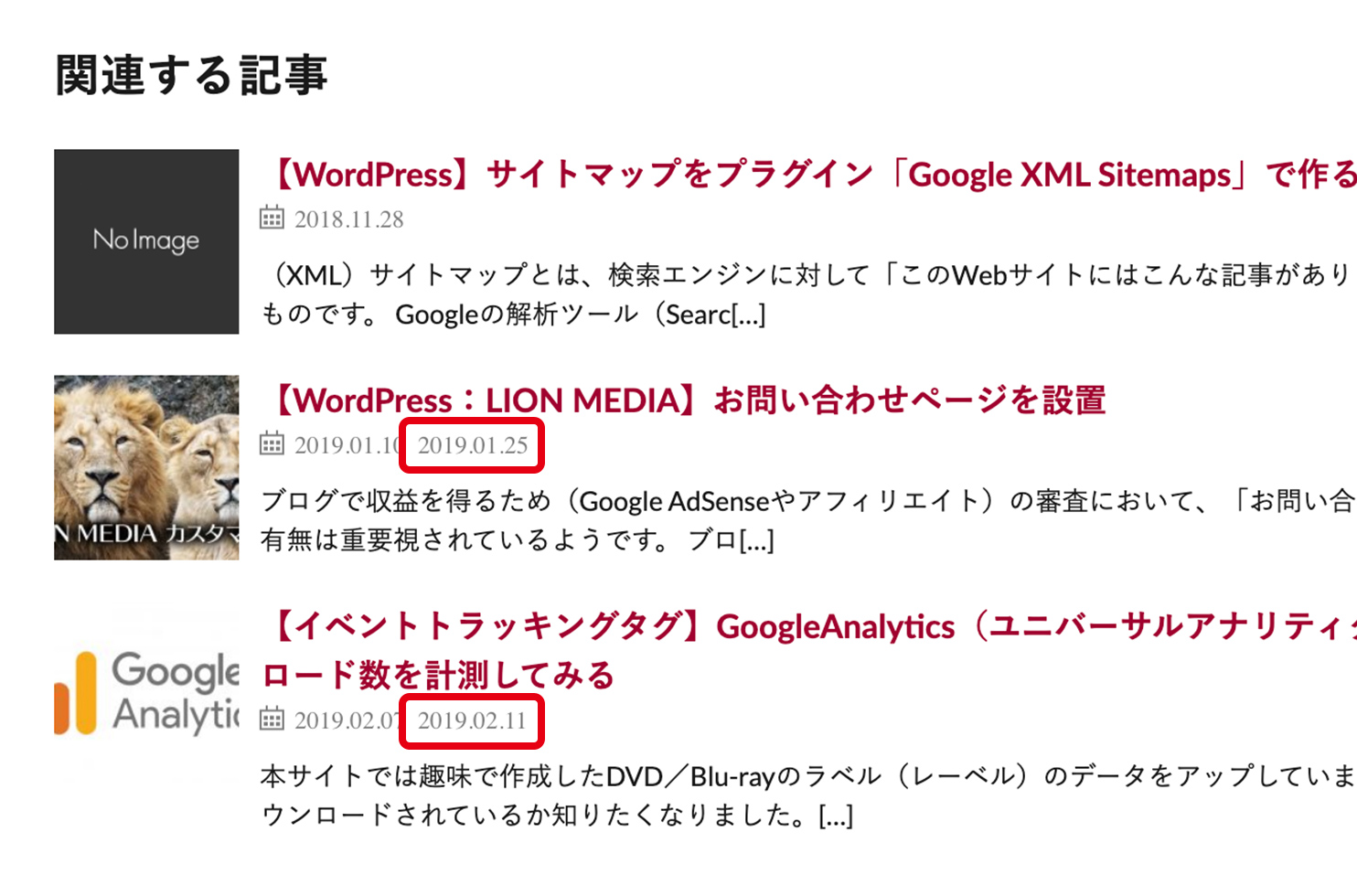
④記事ページ下部:関連する記事のタイトル下

single.phpの355行目辺りを
<h3 class="related__title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php if (get_option('fit_post_time') != 'value2' ) : ?>
/* 以下1行を */
<span class="icon-calendar"><?php the_time('Y.m.d'); ?></span>
<?php endif; ?>
</h3>以下の5行に修正
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<span class="icon-calendar"><?php the_time('Y.m.d'); ?> <li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li></span>
<?php else :?>
<span class="icon-calendar"><?php the_time('Y.m.d'); ?></span>
<?php endif; ?>修正後
<h3 class="related__title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php if (get_option('fit_post_time') != 'value2' ) : ?>
/* 修正箇所 */
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<span class="icon-calendar"><?php the_time('Y.m.d'); ?> <li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li></span>
<?php else :?>
<span class="icon-calendar"><?php the_time('Y.m.d'); ?></span>
<?php endif; ?>
<?php endif; ?>
</h3>見やすいように改行を入れていますが、実際は入れないでください。
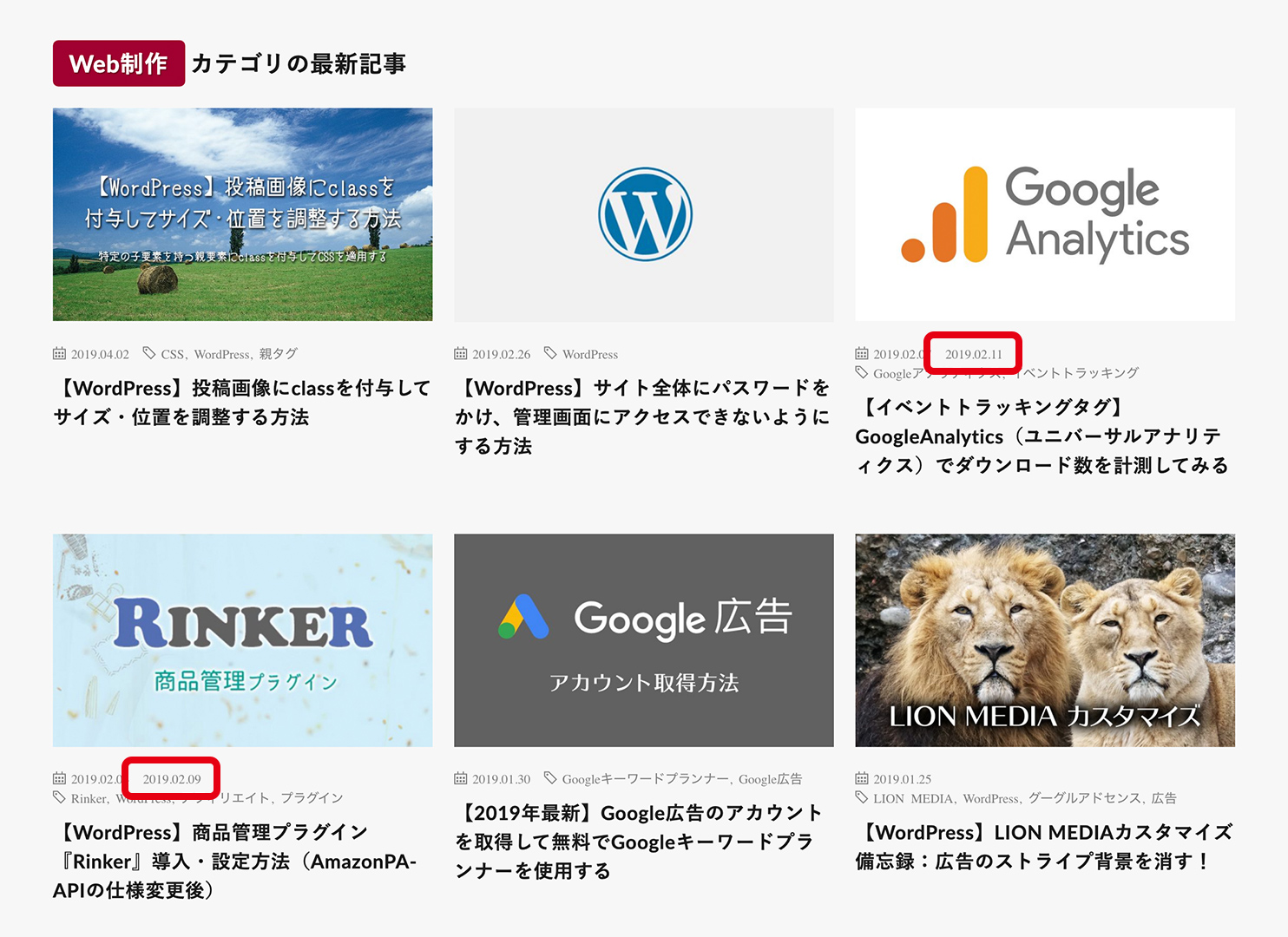
⑤記事ページ下部:カテゴリー一覧のアイキャッチ下

single.phpの450行目辺りに
<?php if (get_option('fit_post_time') != 'value2' || has_tag() == true ) :?>
<ul class="dateList dateList-archive">
<?php if (get_option('fit_post_time') != 'value2' ) : ?>
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
/* ここに追加 */
<?php endif; ?>
<?php if(has_tag()==true) : ?>
<li class="dateList__item icon-tag"><?php
if (get_option('fit_theme_tagNumber')){
$number = get_option('fit_theme_tagNumber');
}else{
$number = '5';
}以下コードを追記します。
<?php if (get_the_modified_date('Y.m.d') != get_the_time('Y.m.d')) : ?>
<li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>追記後
<?php if (get_option('fit_post_time') != 'value2' || has_tag() == true ) :?>
<ul class="dateList dateList-archive">
<?php if (get_option('fit_post_time') != 'value2' ) : ?>
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
<?php if (get_the_modified_date('Y.m.d') != get_the_time('Y.m.d')) : ?>
<li class="dateList__item icon-reload"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>
<?php endif; ?>
<?php if(has_tag()==true) : ?>
<li class="dateList__item icon-tag"><?php
if (get_option('fit_theme_tagNumber')){
$number = get_option('fit_theme_tagNumber');
}else{
$number = '5';
}見やすいように改行を入れていますが、実際は入れないでください。
テーマ『LION MEDIA』がアップデートされた際は、もう一度同じ作業が必要となってきます。
以上、お疲れサマンサ! アイコン表示は別記事で。



















コメントを書く