(XML)サイトマップとは、検索エンジンに対して「このWebサイトにはこんな記事があります」と知らせるものです。
Googleの解析ツール(Search Console)でも使うことになるので、必ず設置しておきましょう。
プラグイン「Google XML Sitemap」を使おう
記事の公開や更新ごとにサイトマップを手動で編集してアップするのはとても手間のかかる作業です。
WordPressを使っているのであれば「Google XML Sitemaps」というプラグインを使うと簡単にサイトマップを作成することができます。
「Google XML Sitemaps」を使うメリット
記事の公開・更新の度に自動でサイトマップを生成する
サイトマップを検索エンジンへ自動で通知する
検索エンジンに認識してほしいページを指定する
といったメリットがあります。
こんな便利な機能を持ったプラグインを使わないという手はないですね。
「Google XML Sitemap」のインストール
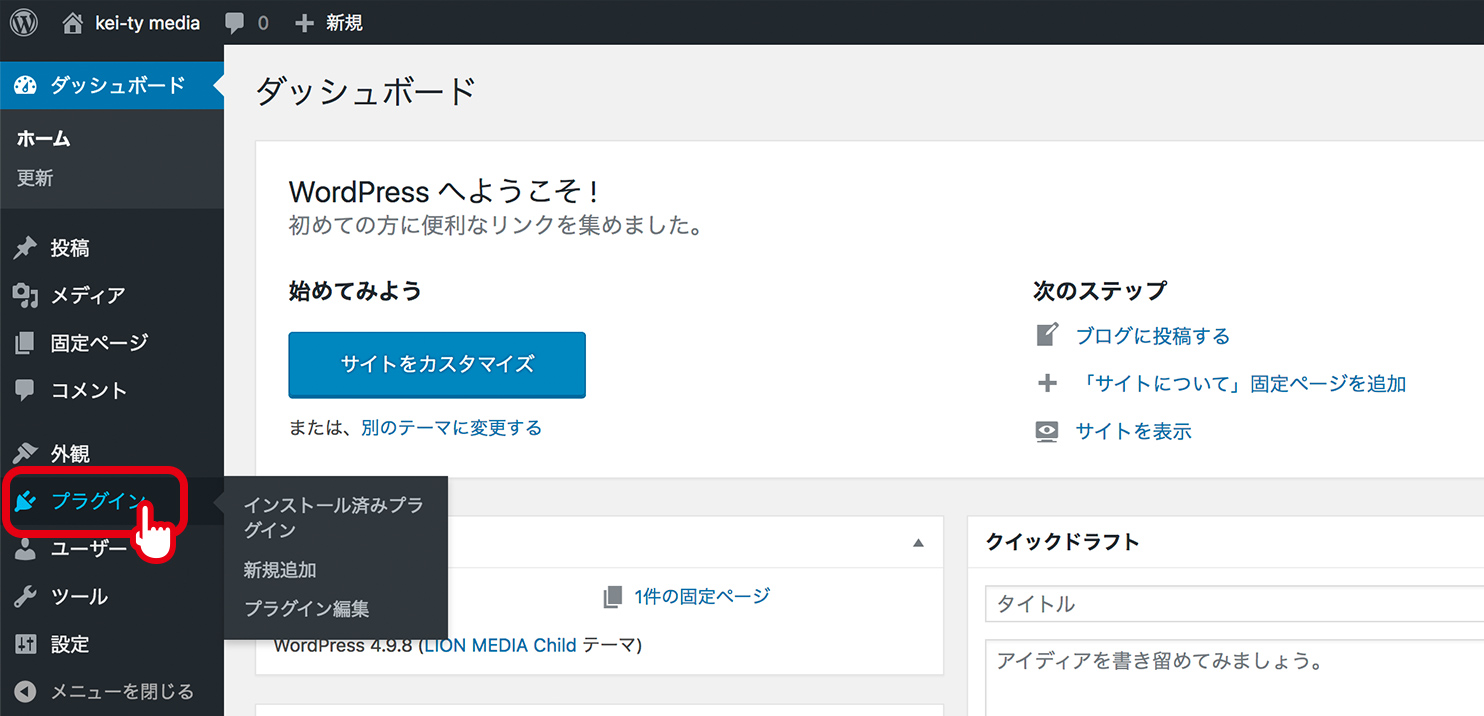
ダッシュボードにログインし、「プラグイン」を選びます。

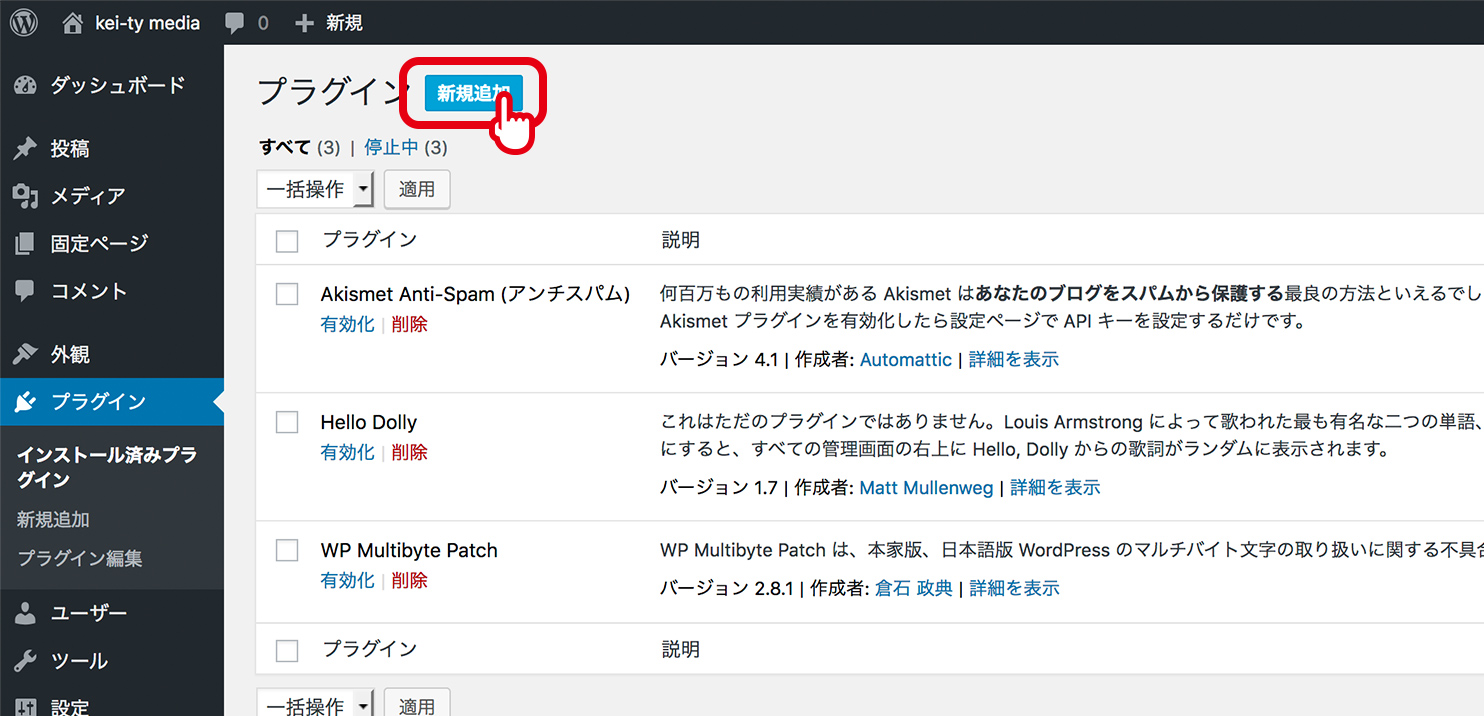
[新規追加]ボタンを押します。

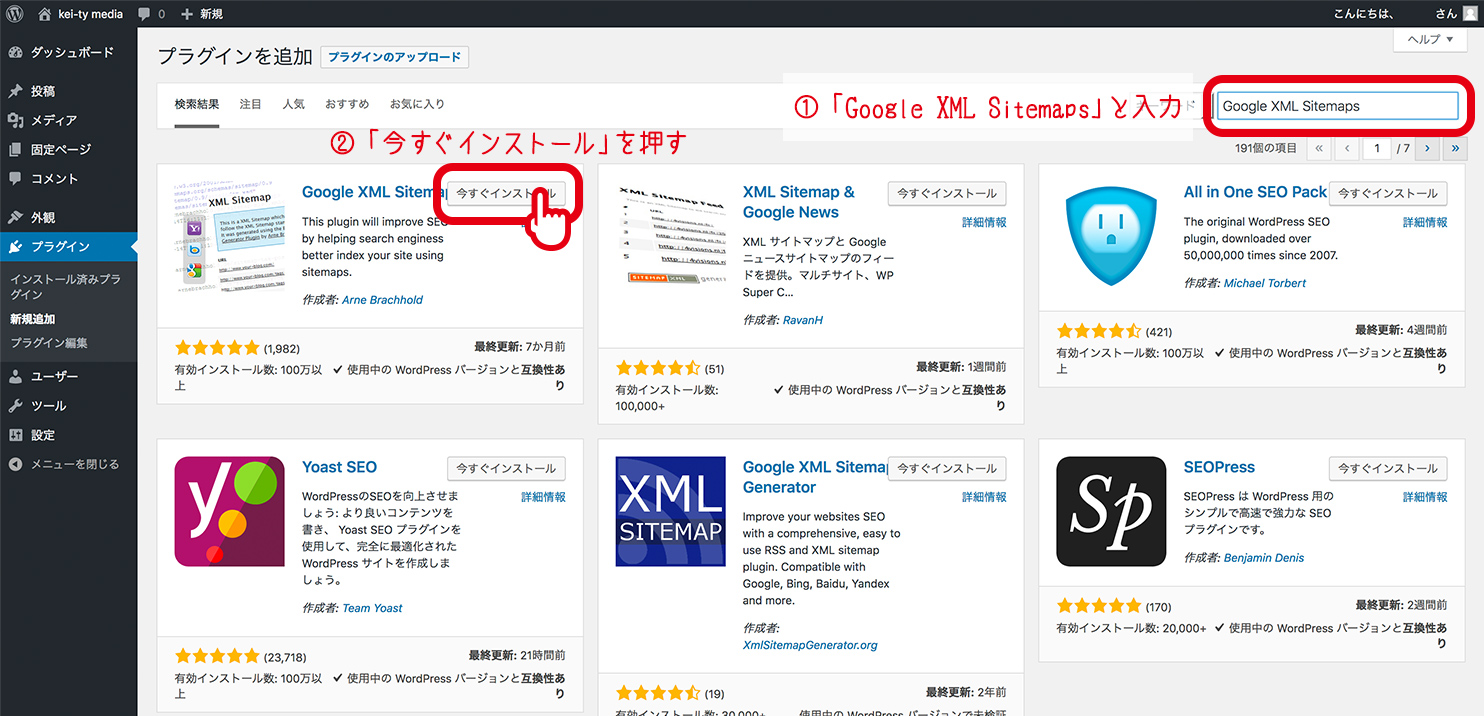
右上の検索窓に「Google XML Sitemap」と入力すると、検索結果に表示されます。
[今すぐインストール]ボタンを押しインストールします。

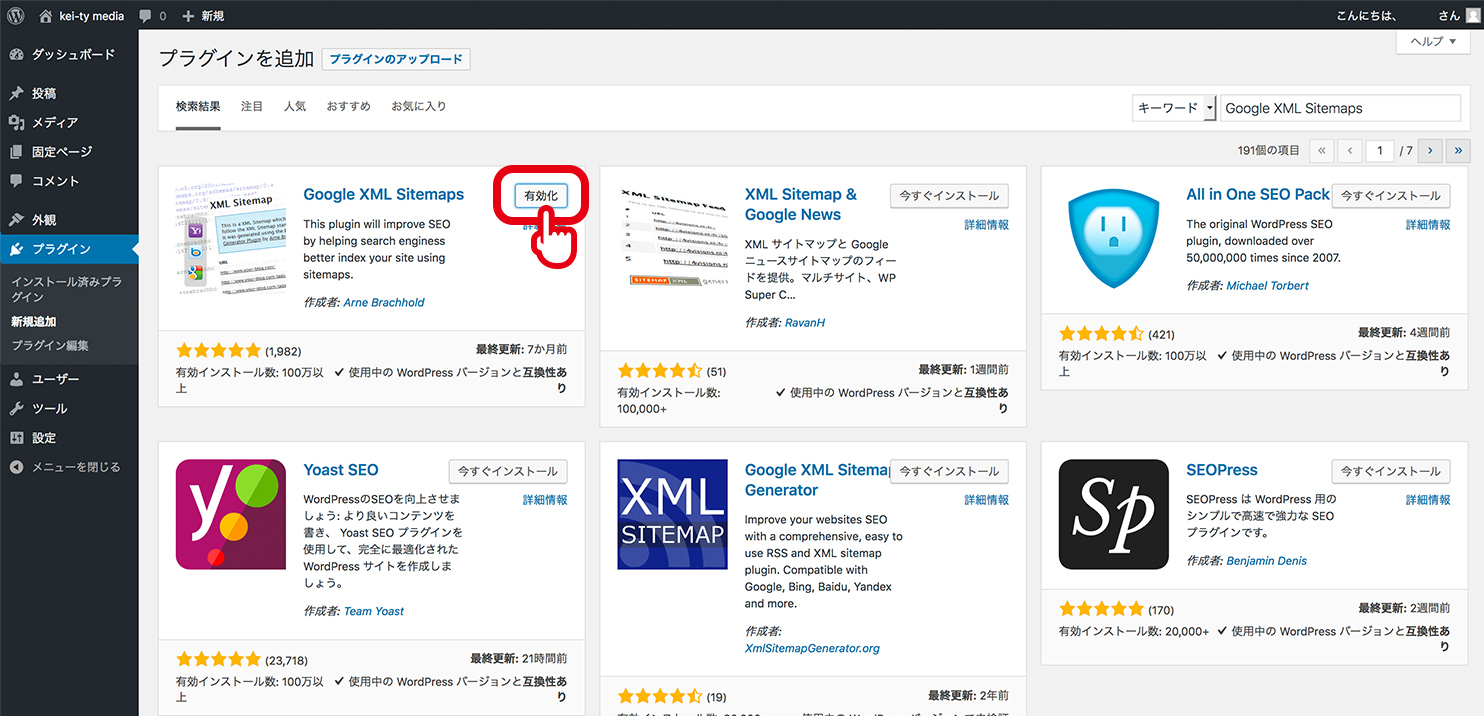
インストールが完了しましたので[有効化]ボタンを押します。

詳細設定
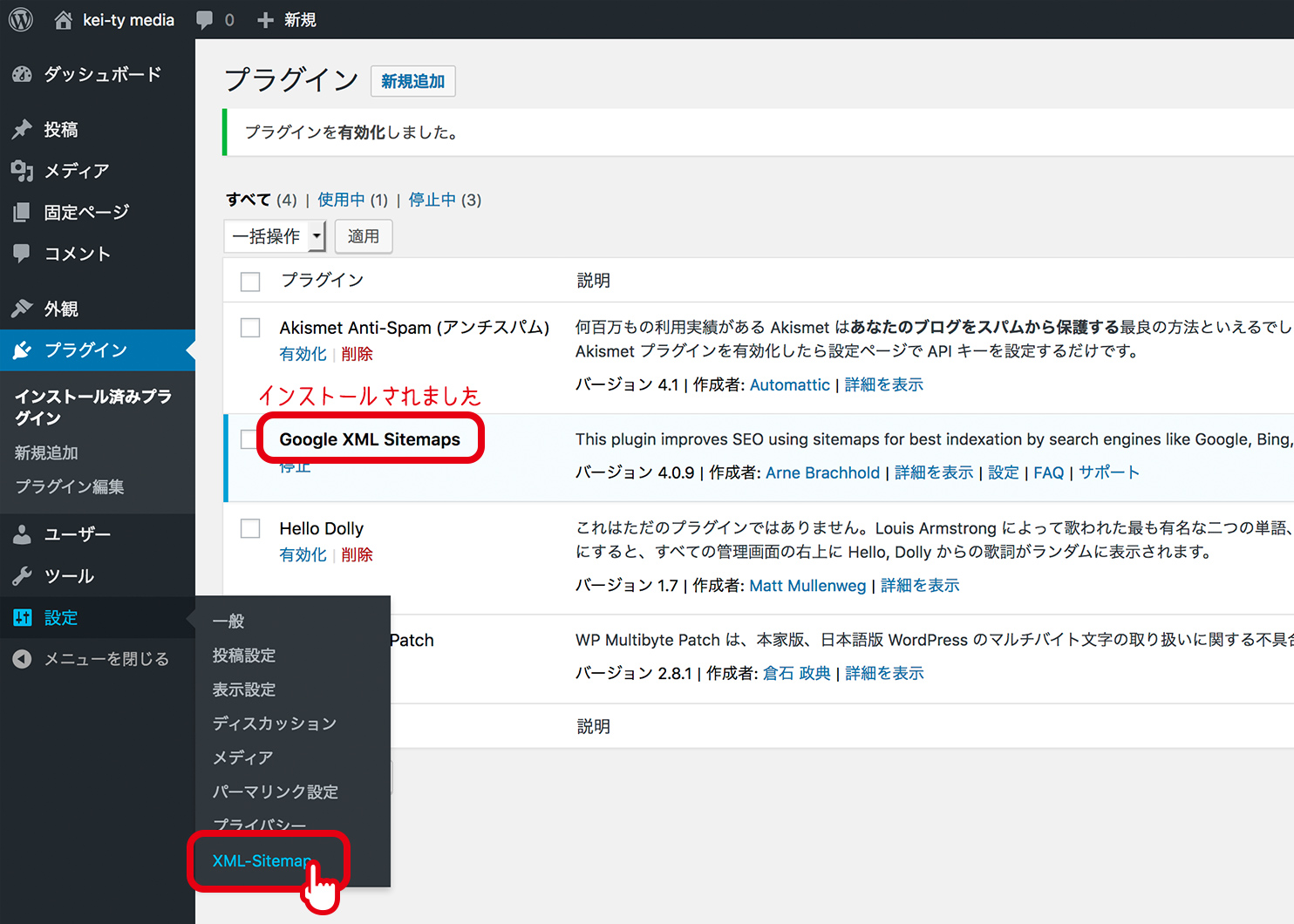
ダッシュボードの「設定」から「XML-Sitemap」を選びます。

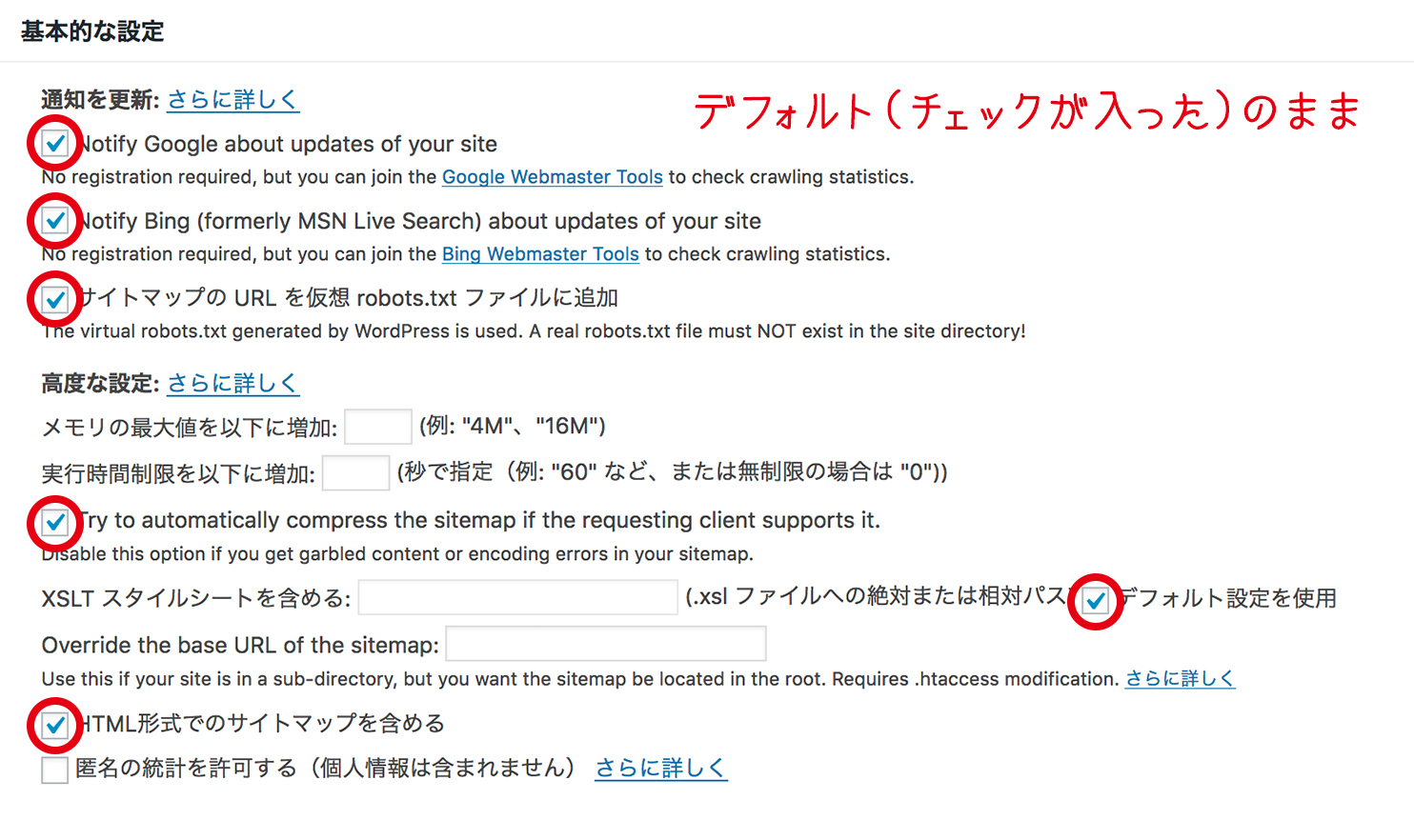
基本的な設定
検索エンジンへの通知をするかしないかの設定です。
すべて初期設定のままで大丈夫です。

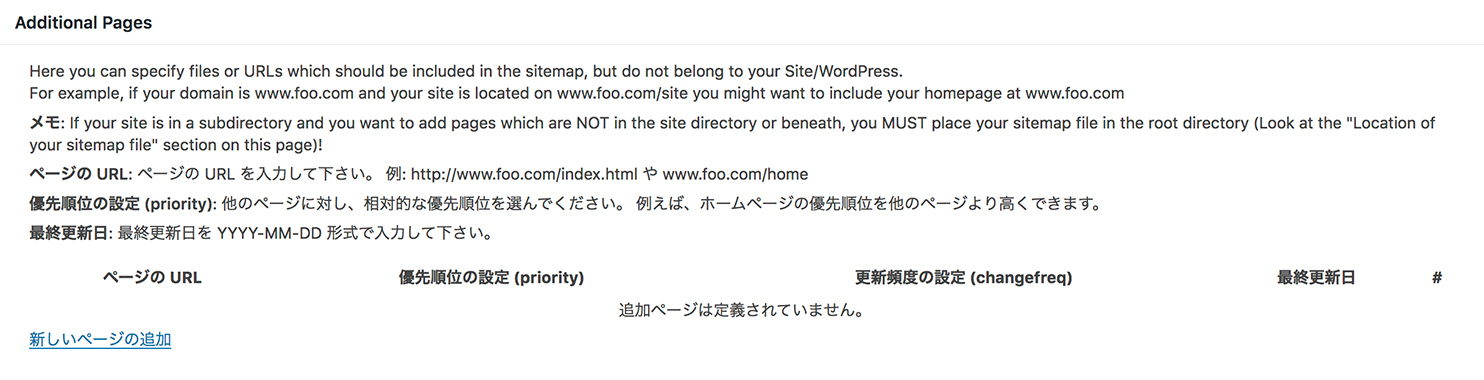
Additional Pages
何もしなくて大丈夫です。

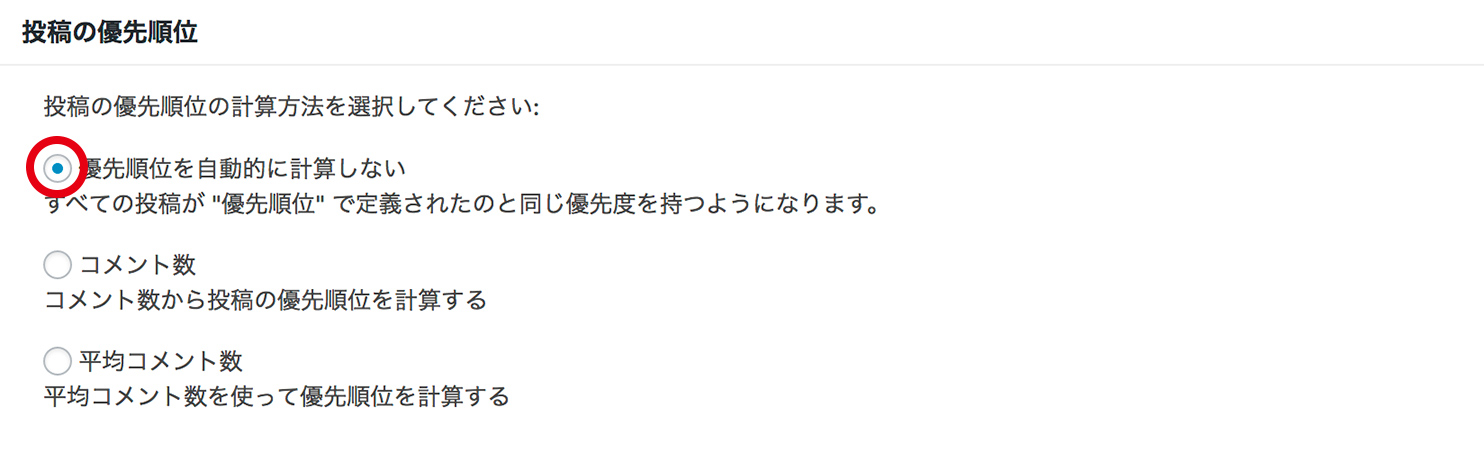
投稿の優先順位
ここでは、投稿や更新した記事がサイト内でどれだけ重要かという優先順位を決めます。

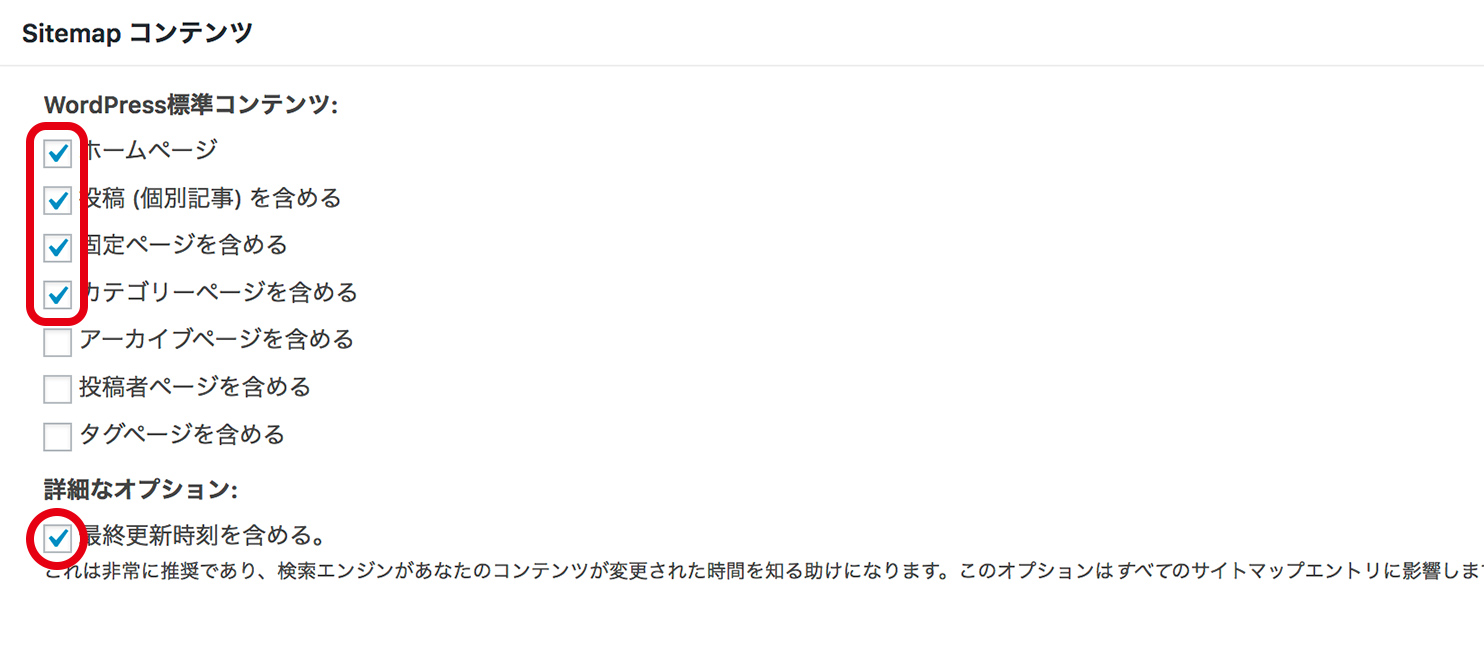
Sitemap コンテンツ
サイトマップに掲載するページを決めます。
重要なページ(インデックスしてほしいページ)だけをサイトマップに掲載し、検索エンジンに不要なページはクロールしなくてもよいと伝えることができます。

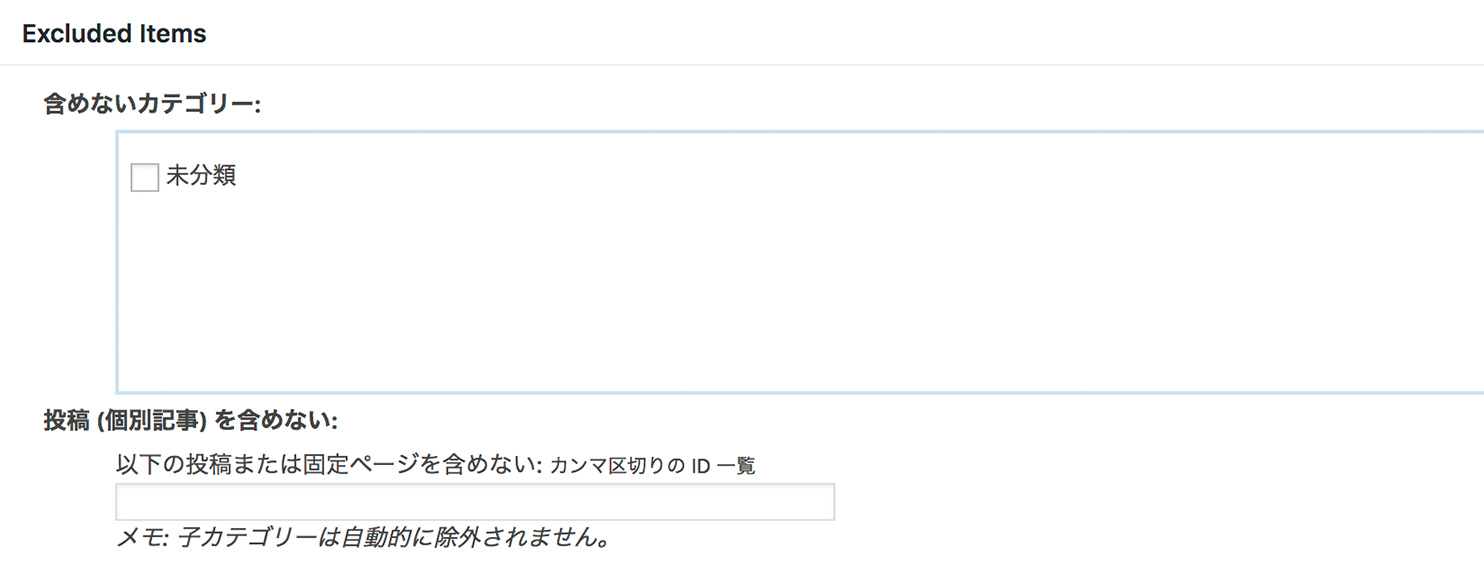
Excluded items
サイトマップに掲載したくないカテゴリーと投稿・固定ページを指定できます。
基本的には何もしなくて大丈夫です。

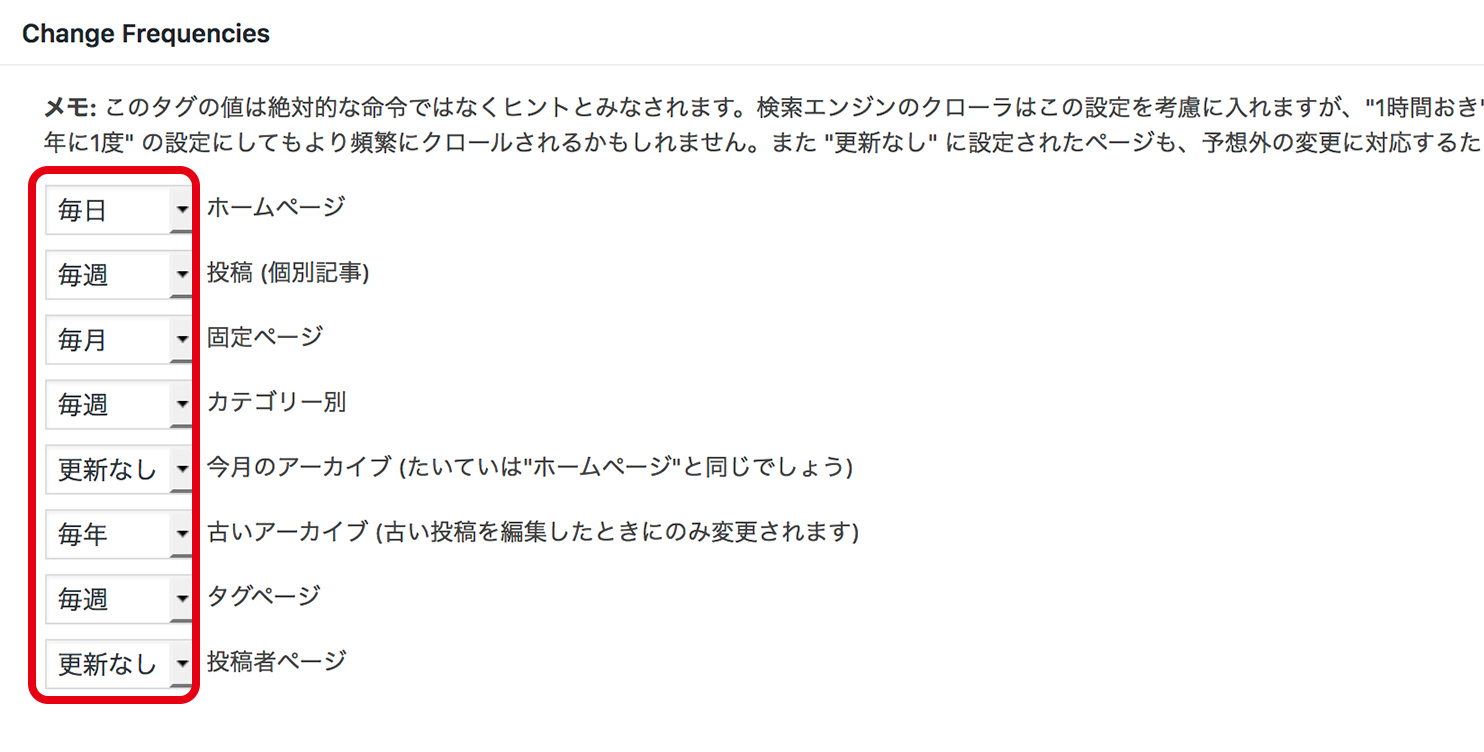
Change Frequencies
更新頻度の目安を検索エンジンに伝えます。
以下を参考に設定してください。

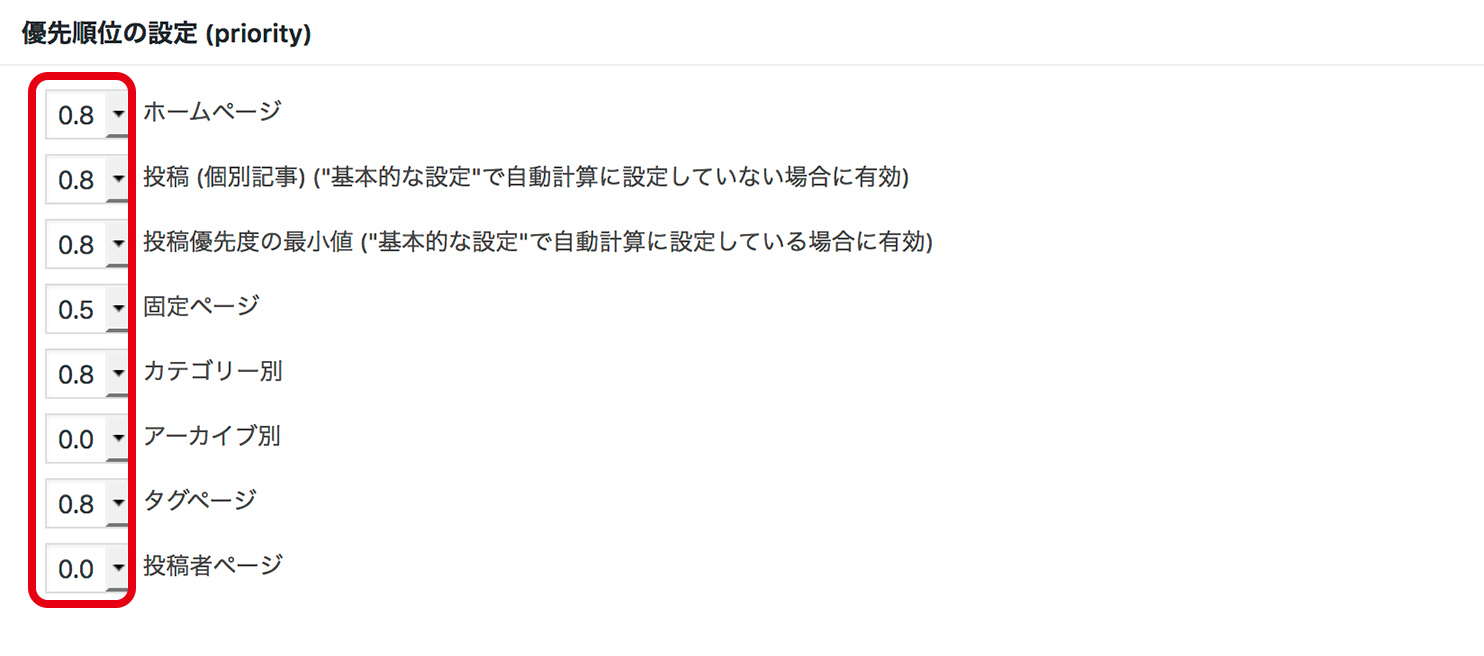
優先順位の設定(priority)
サイト内のページの中で優先順位を指定します。

最後に[設定を更新]ボタンを押して、Google XML Sitemapの設定が完了です。

お疲れサマンサ!




















コメントを書く