ブログ記事の中にソースコードをキレイに表示(シンタックスハイライト)させる方法を調べたので紹介しますね。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>こういうヤツです。
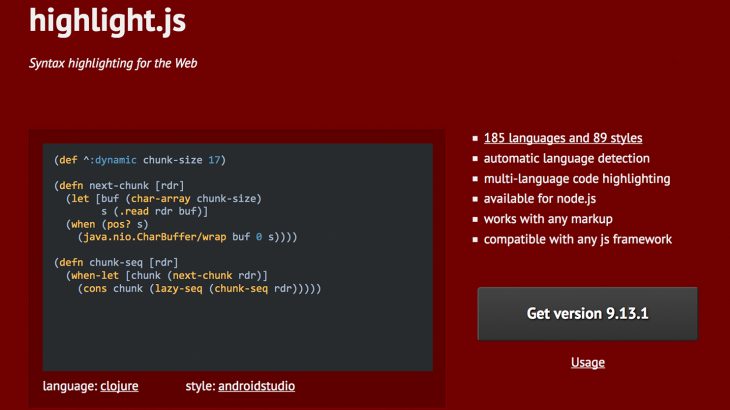
highlight.jsを使う
highlight.jsとはブログ(HTML)内にソースコードを表示するとき、ソースコードを見やすくハイライト表示するための軽量JavaScriptライブラリです。

LION MEDIAへの導入方法
WordPressのテーマ『LION MEDIA』ではCDNを利用して簡単に導入ができます。
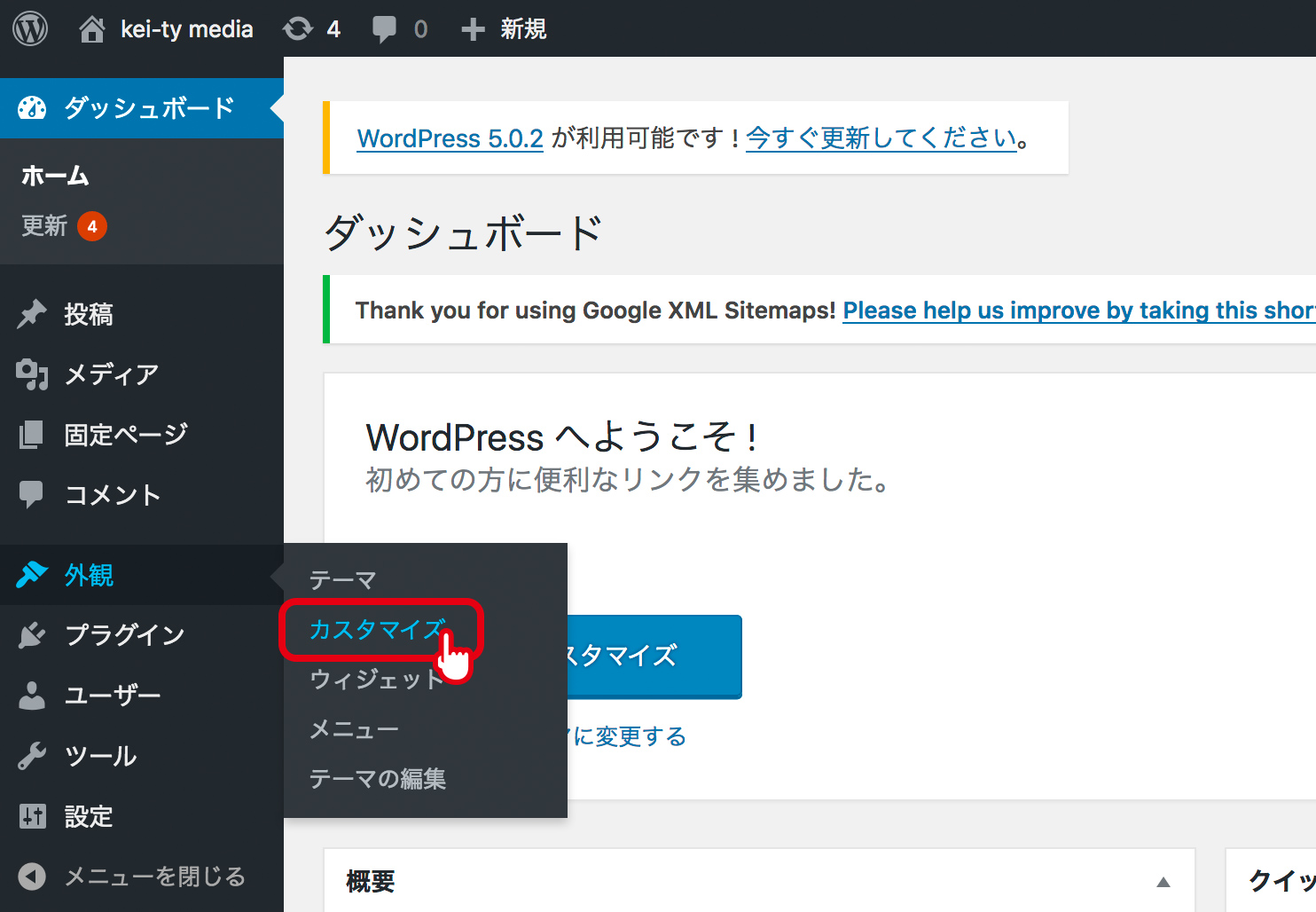
管理画面にログインし、「外観」>「カスタマイズ」>高度な設定[LION用]と画面遷移してください。


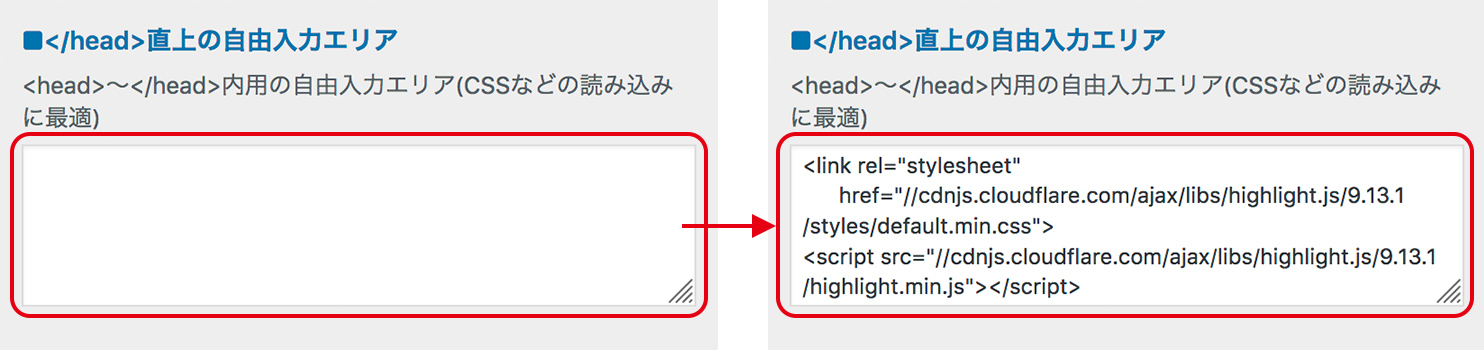
『■</head>直上の自由入力エリア』に下記ソースを記述します。

ソース(1)
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.13.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.13.1/highlight.min.js"></script>またはソース(2)
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.13.1/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.13.1/build/highlight.min.js"></script>
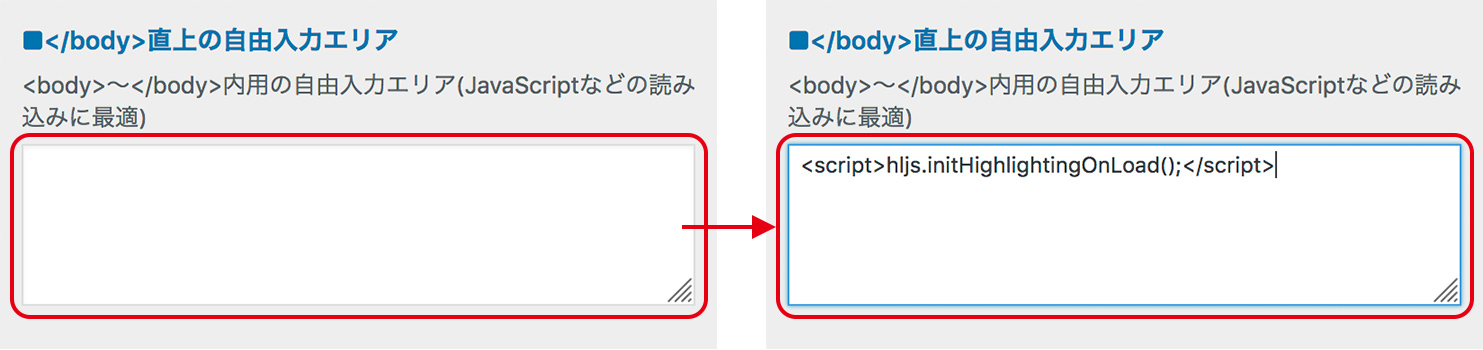
続いて『■</body>直上の自由入力エリア』にライブラリを実行するスクリプトを記述します。

<script>hljs.initHighlightingOnLoad();</script>これで準備はできました。
CSSを調整してデザインを変更する

導入直後の表示です。全然イケてません(笑)
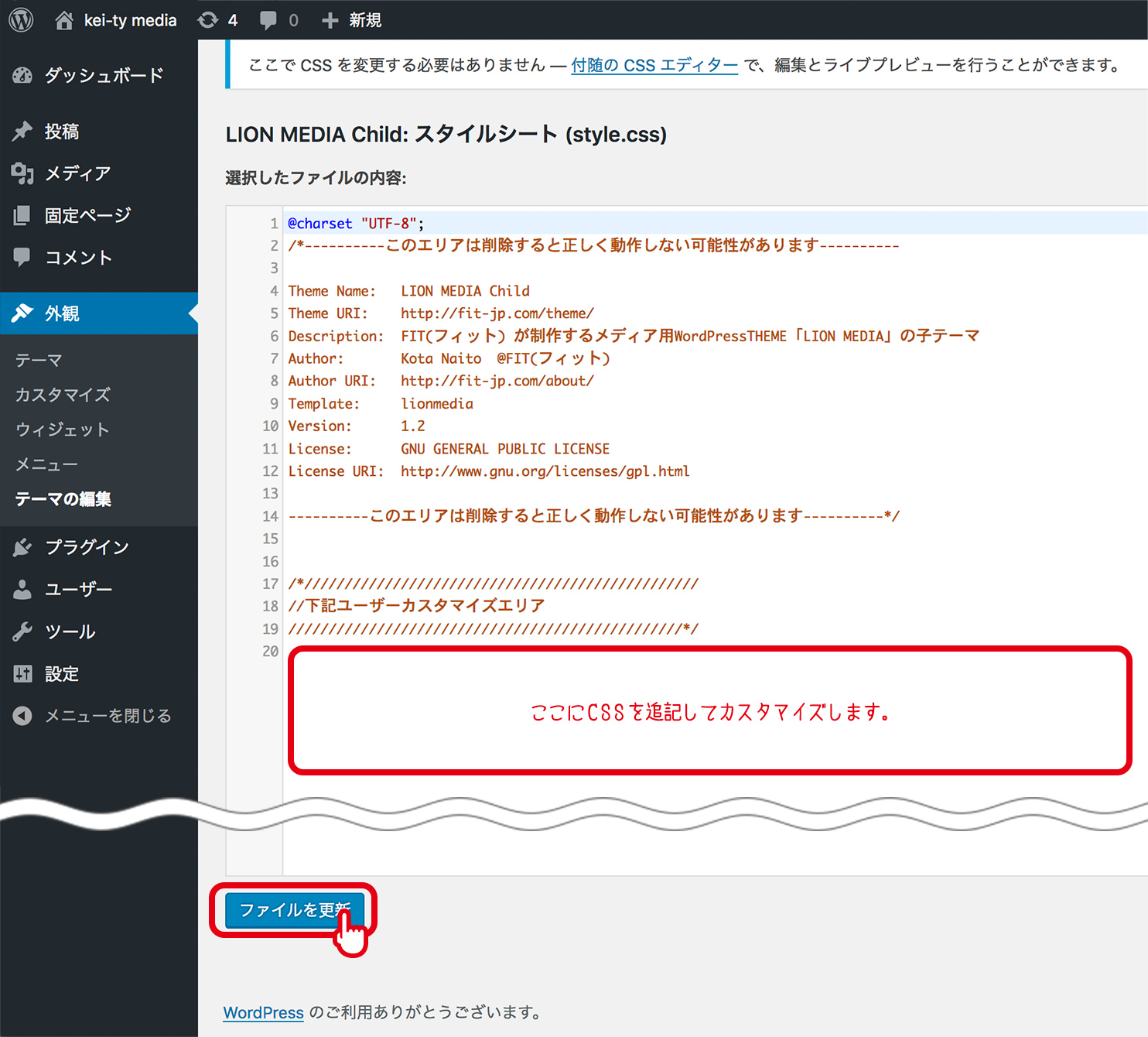
管理画面にログインし、「外観」>「テーマの編集]と画面遷移してください。
以下のCSSを追記して[ファイルを更新]ボタンを押します。

.content pre{
border-left: none;
padding: 0;
background: none;
font-size: 1.6rem;
}
.content .hljs{
padding: 1em 1.4em;
border-radius: 4px;
}
見栄えが良くなりました。
以上、ソースコードハイライター「highlight.js」を WordPressテーマ『LION MEDIA』へ導入する方法でした。



















コメントを書く