プライバシーポリシーとは、日本語で個人情報保護方針と呼ばれます。
詳しい説明は割愛しますが。。。
サイト(ブログ)運営の分析のためにGoogleアナリティクスを使用している方は多いと思います。
このGoogleアナリティクスを使用し、サイト訪問者の動向を解析している場合も「データを収集していること」や「そのデータを何に使用しているか」をプライバシーポリシーに記述しておく必要があります。
知らぬ間に個人情報を取り扱っている事になりますよね。
では早速ブログに設置しましょう。
固定ページにプライバシーポリシーページを作成
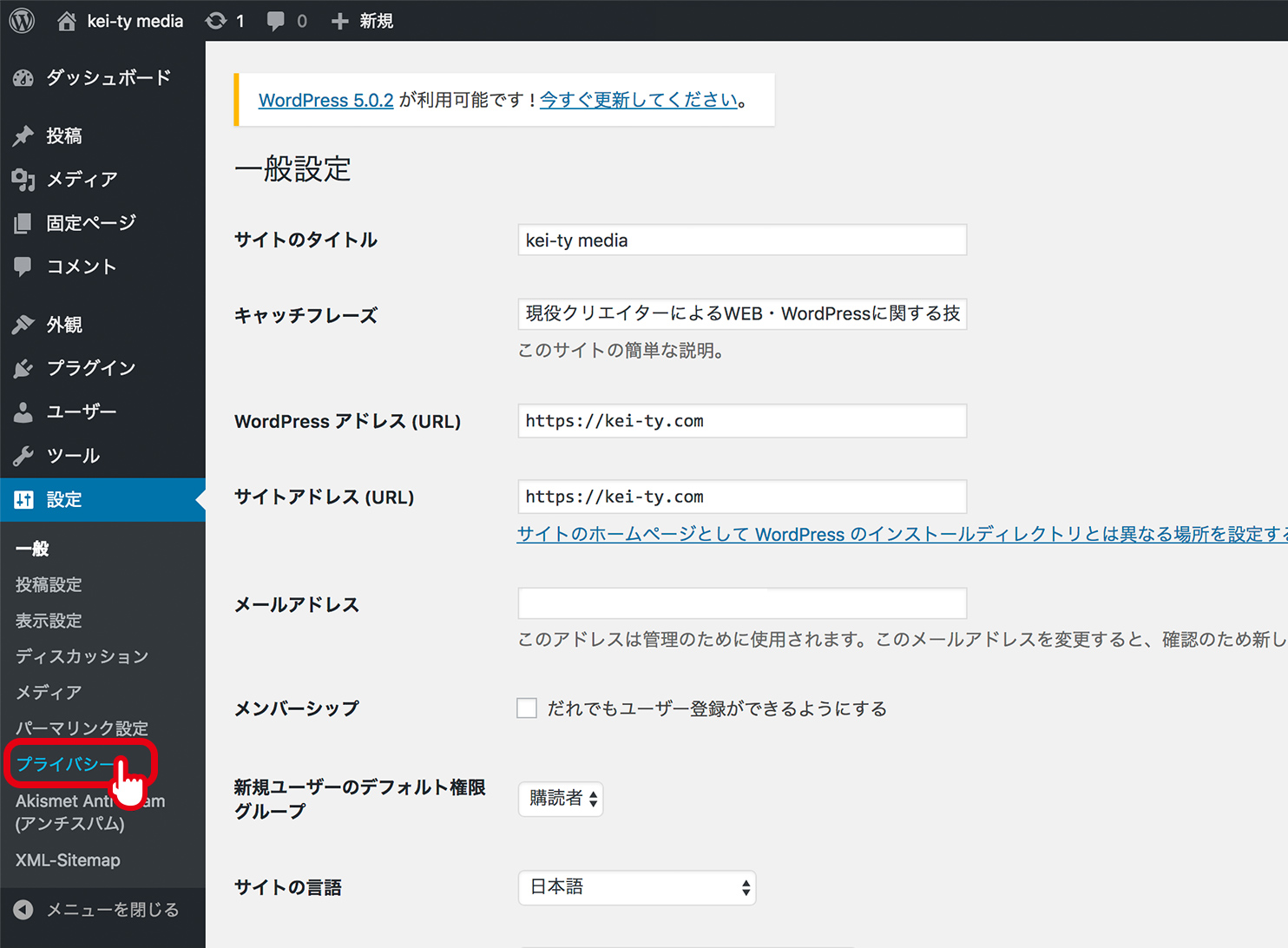
管理画面にログインし、「設定」から「プライバシー」を選択します。

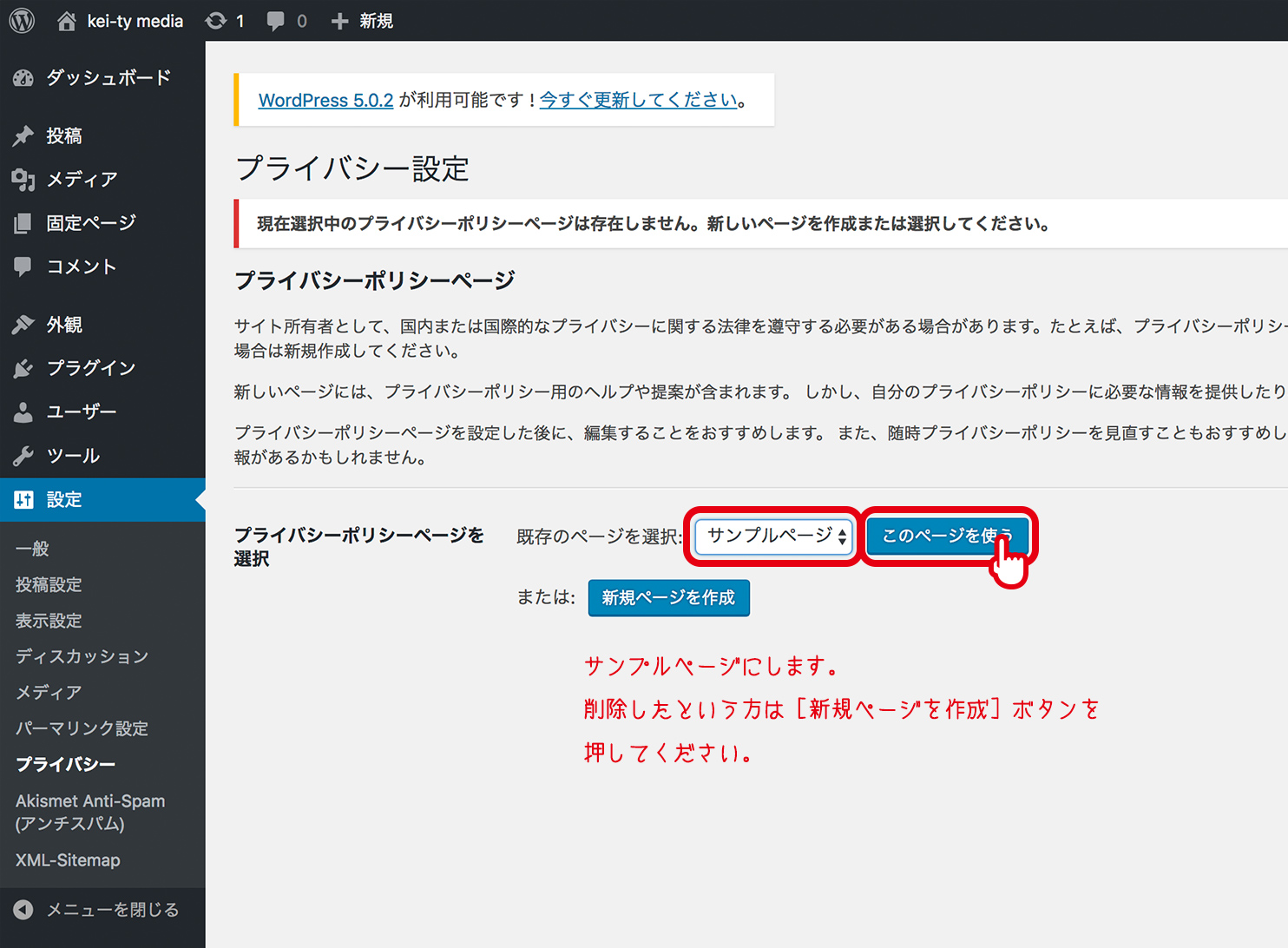
既存のページを選択で「サンプルページ」を選んで[このページを使う]ボタンを押します。
サンプルページをすでに削除された方は[新規ページを作成]ボタンを押してください。

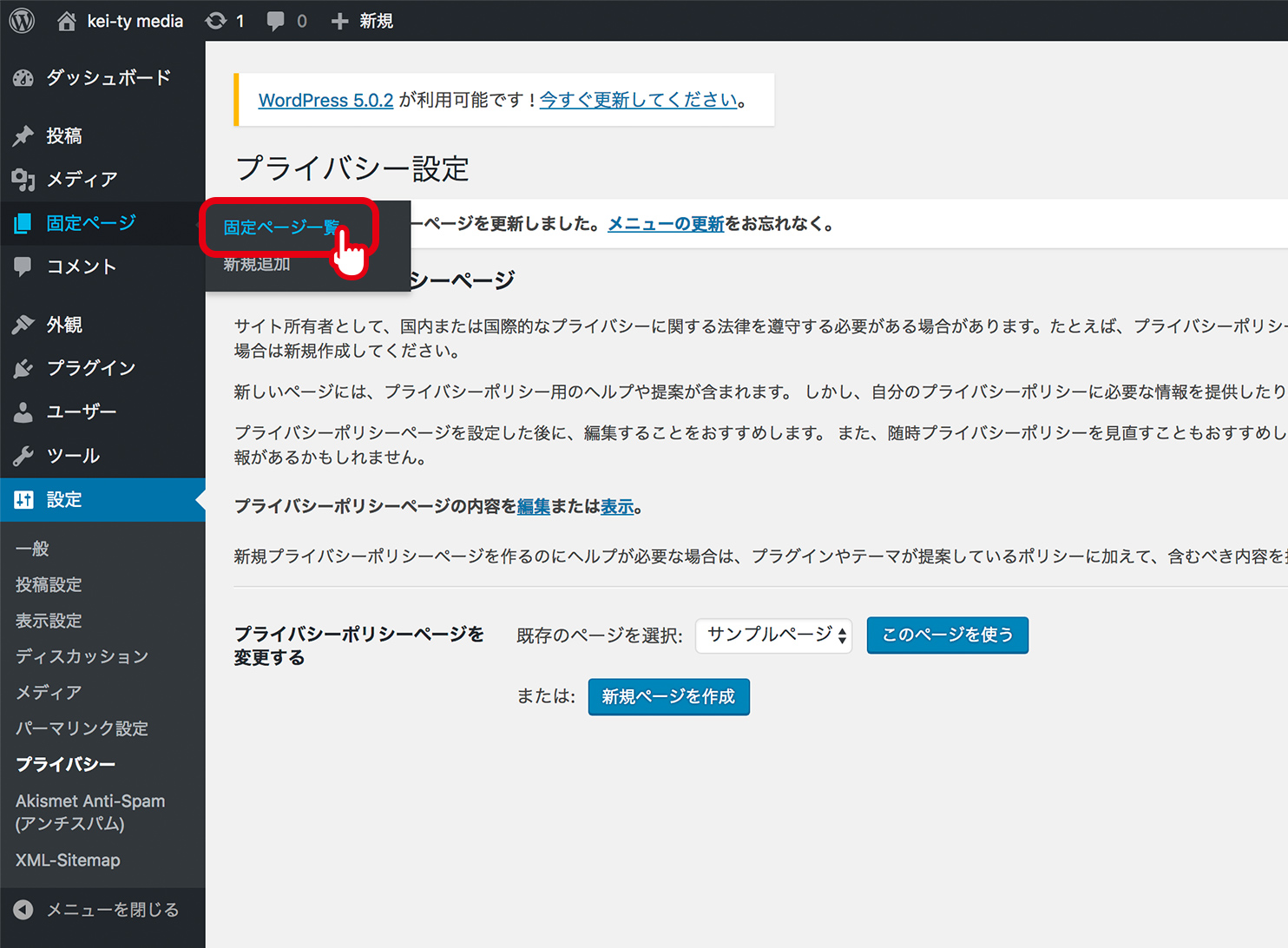
「固定ページ」から「固定ページ一覧」を選択します。

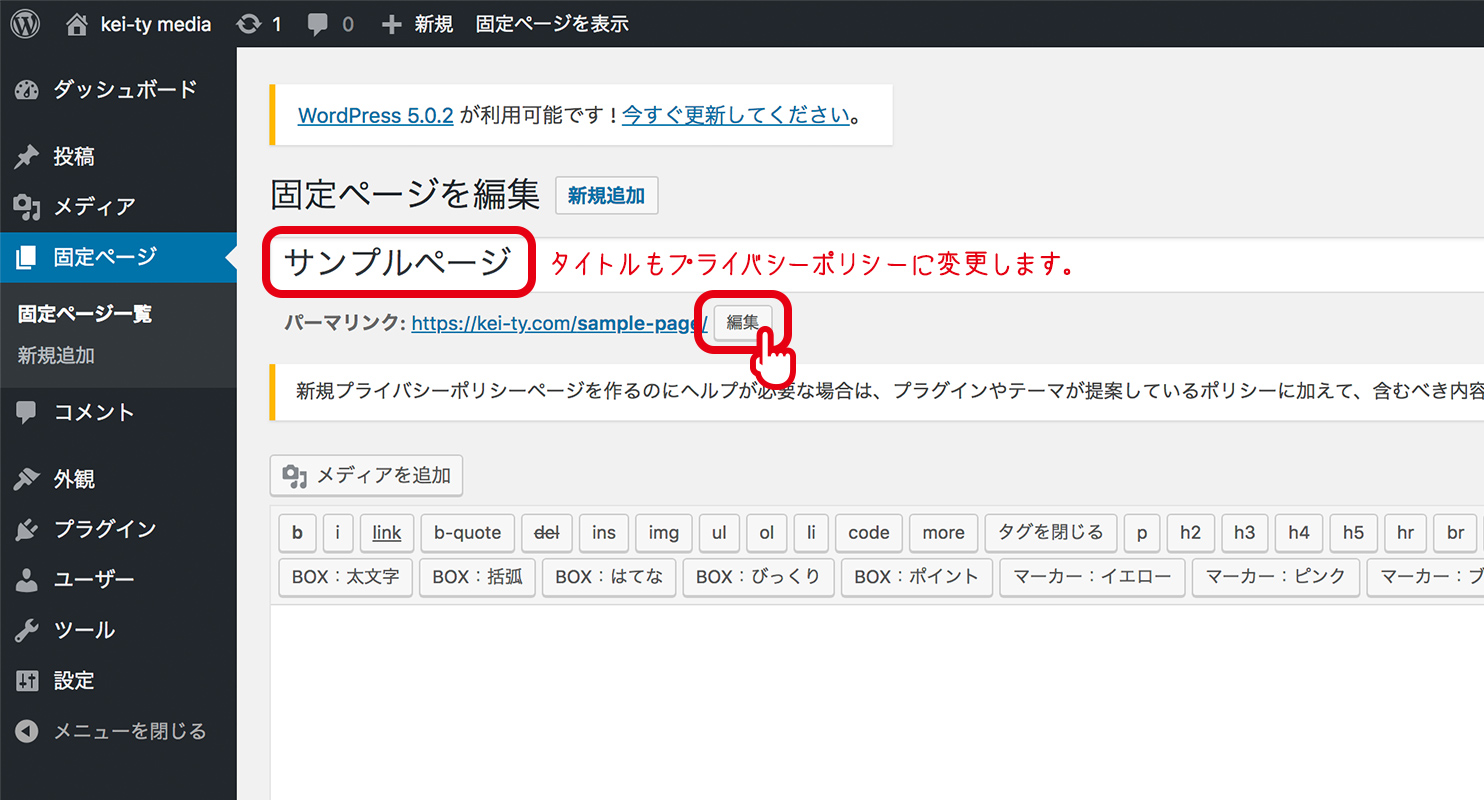
「サンプルページ」をクリックし編集します。

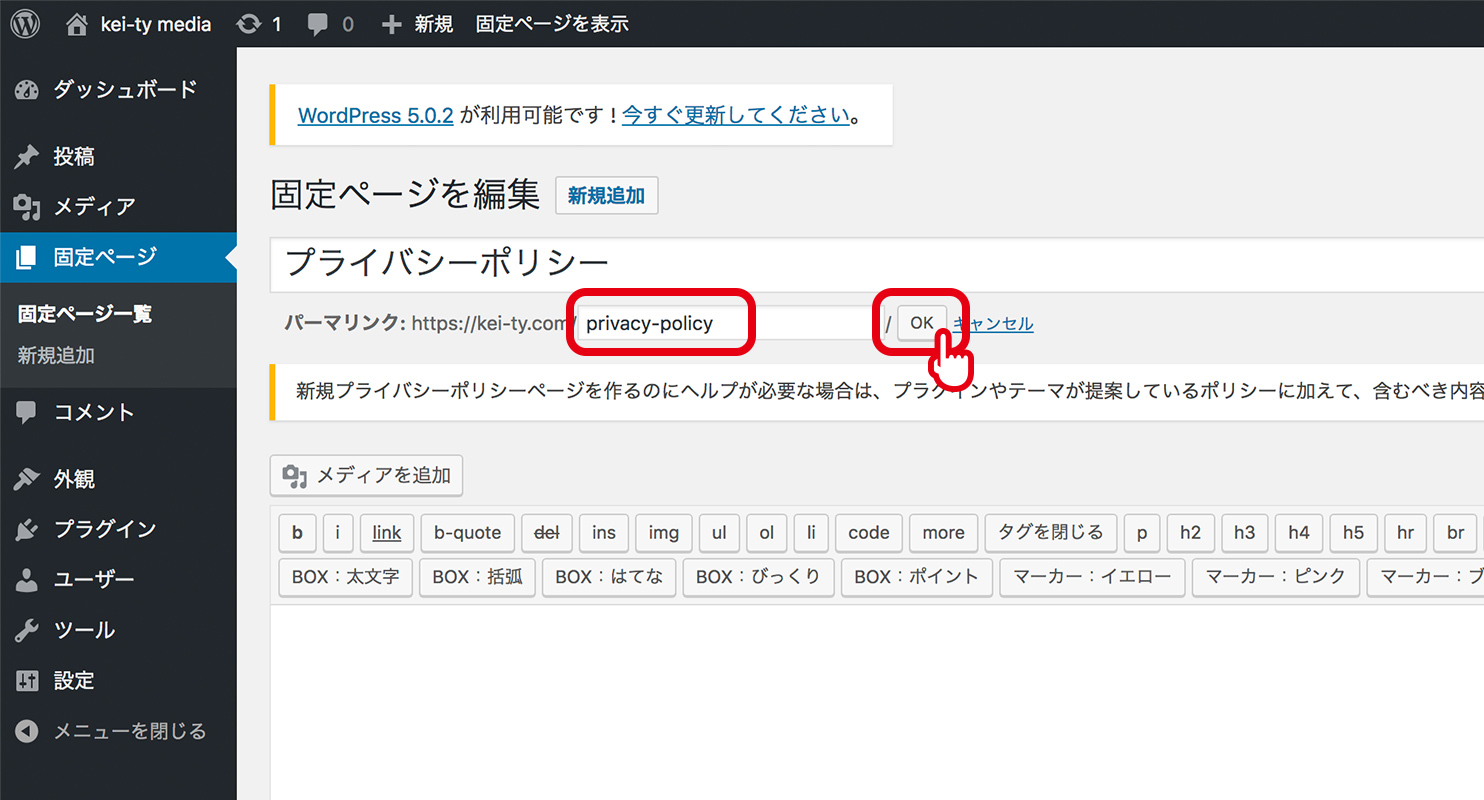
最初にページタイトルを「プライバシーポリシー」へ変更し、次にパーマリンクを変更します。[編集]ボタンを押してください。

「sample-page」となっていたパーマリンクを「privacy-policy」に変更して[OK]ボタンを押します。

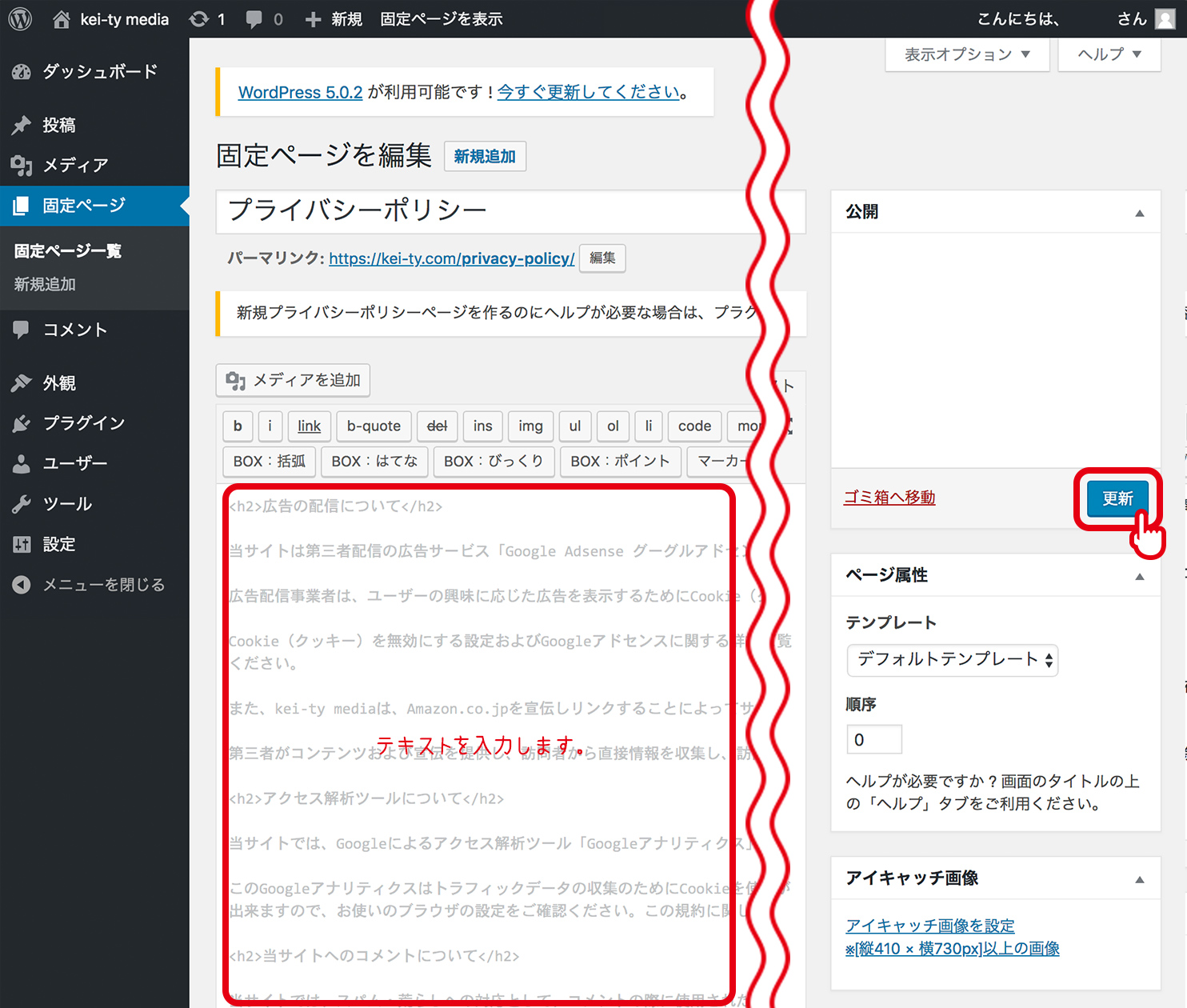
本文を入力し、見出しやリンクを設定し、[更新]ボタンをします。
これでページ自体は完成しました。

メニューにプライバシーポリシーを入れる
プライバシーポリシーのページは、トップページにリンクを明示し、1クリックで移動できるようにしておく事が望ましいとされているみたいです。
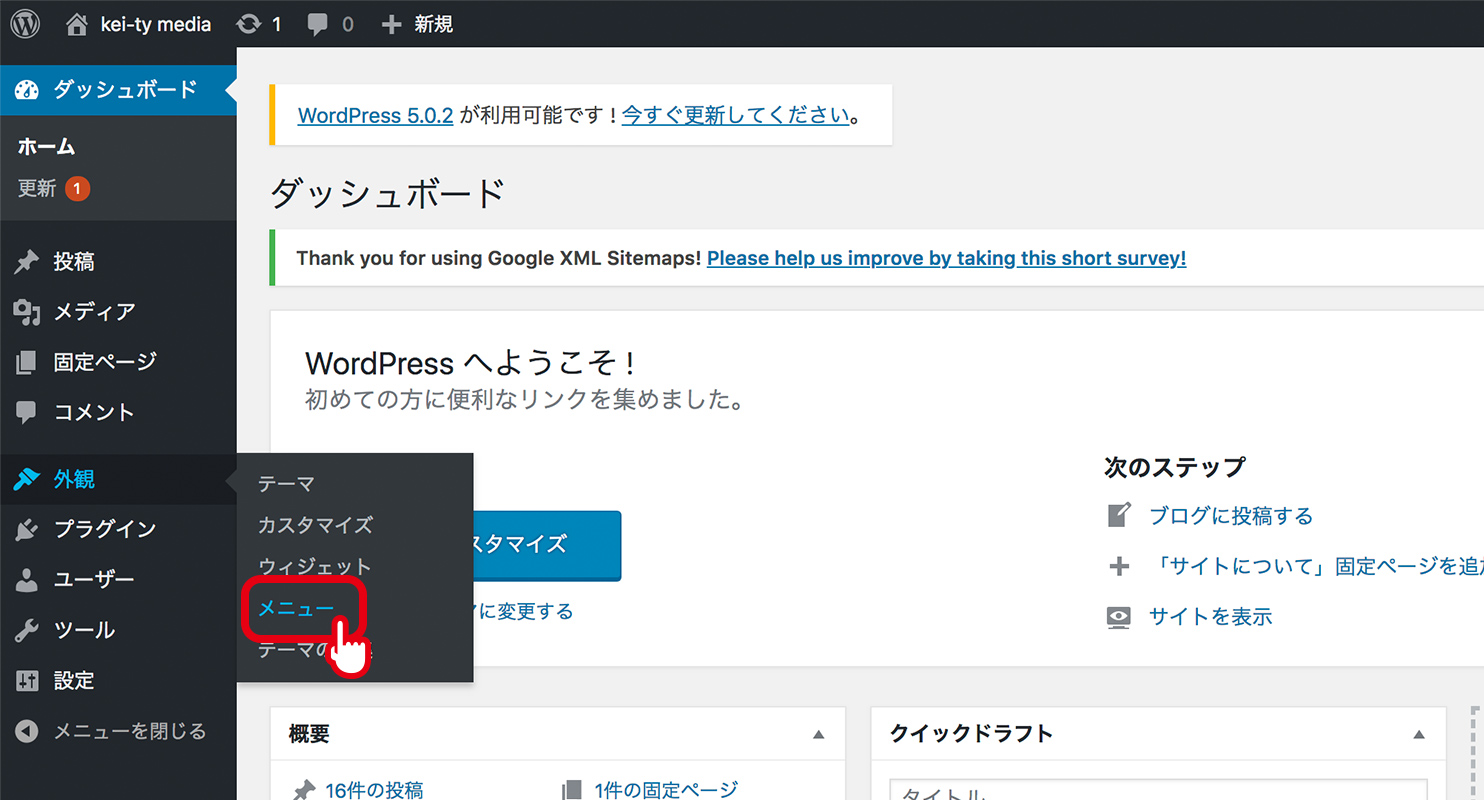
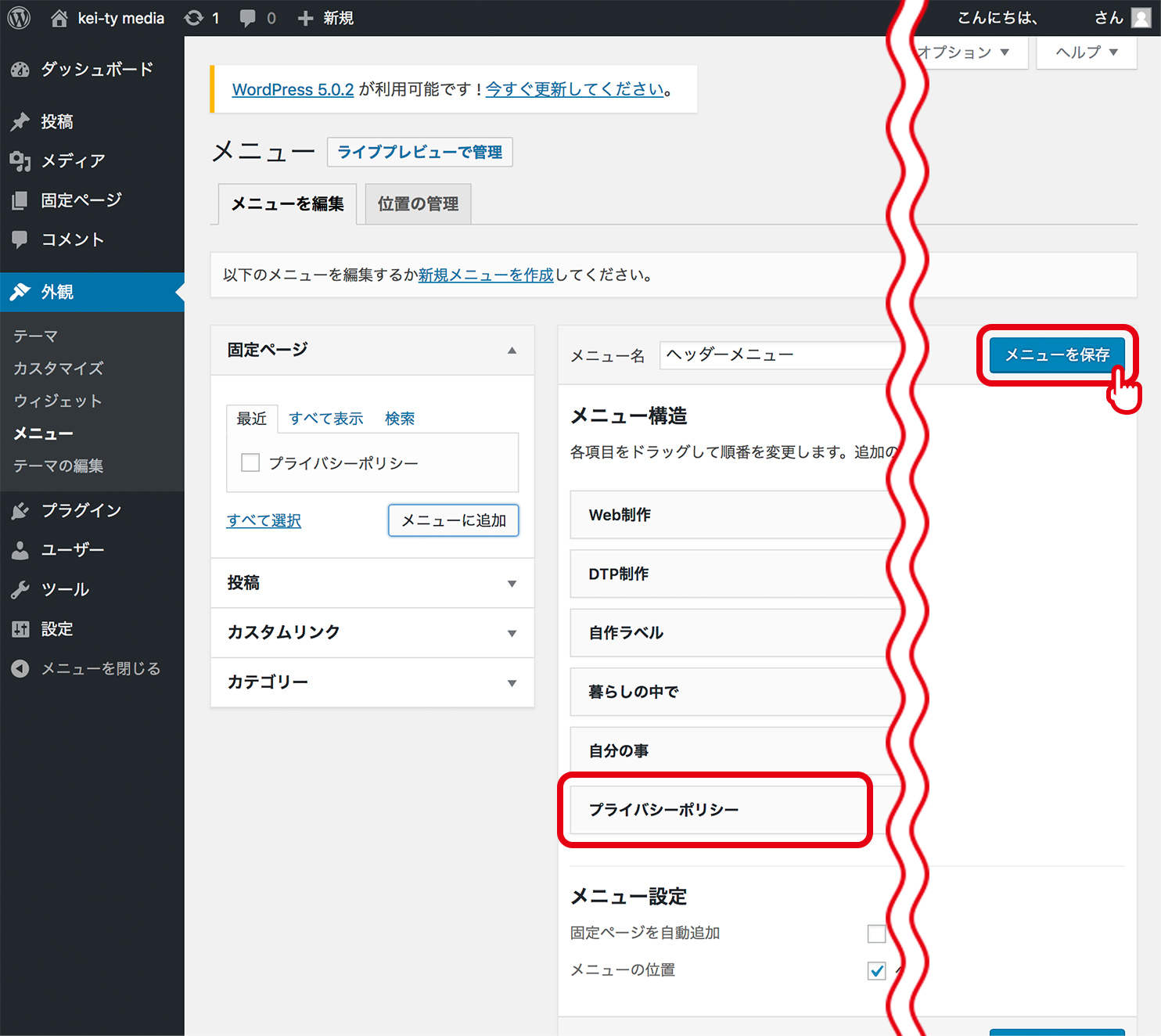
「外観」から「メニュー」を選択します。

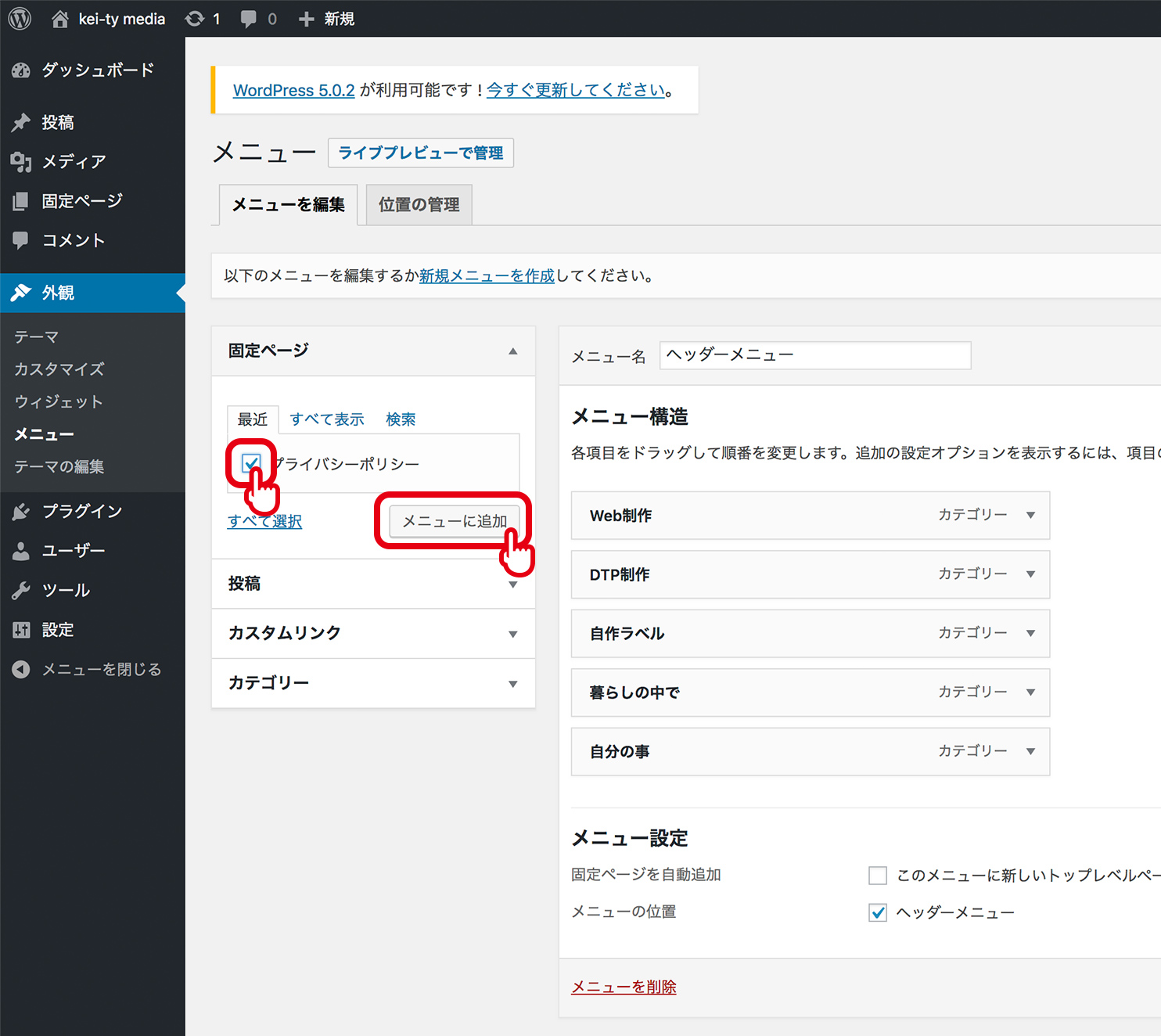
「固定ページ」のプライバシーポリシーにチェックを入れ、[メニューに追加]ボタンを押します。

「プライバシーポリシー」がメニュー構造の中に組み込まれました。(順番を変えたい場合は、ドラッグで移動できます。)
右側の[メニューを保存]ボタンを押してください。

以上で設置完了です。お疲れサマンサ!
Googleアナリティクス、AdSenceを利用する場合、プライバシーポリシーの明示は必須となります。
必ず設置してくださいね。




















コメントを書く