WordPressのテーマ『LION MEDIA』をカスタマイズした時の備忘録です。
記事の更新日を表示させるカスタマイズを行ったので、次は更新マークアイコンを表示させたいと思います。
更新日を表示させるタグの中に「icon-reload」というクラスを仕込んでいました。ここにアイコンを表示させます。
<li class="icon-reload"><?php the_modified_date('Y.m.d') ?></li>既存のアイコンファイルをダウンロード
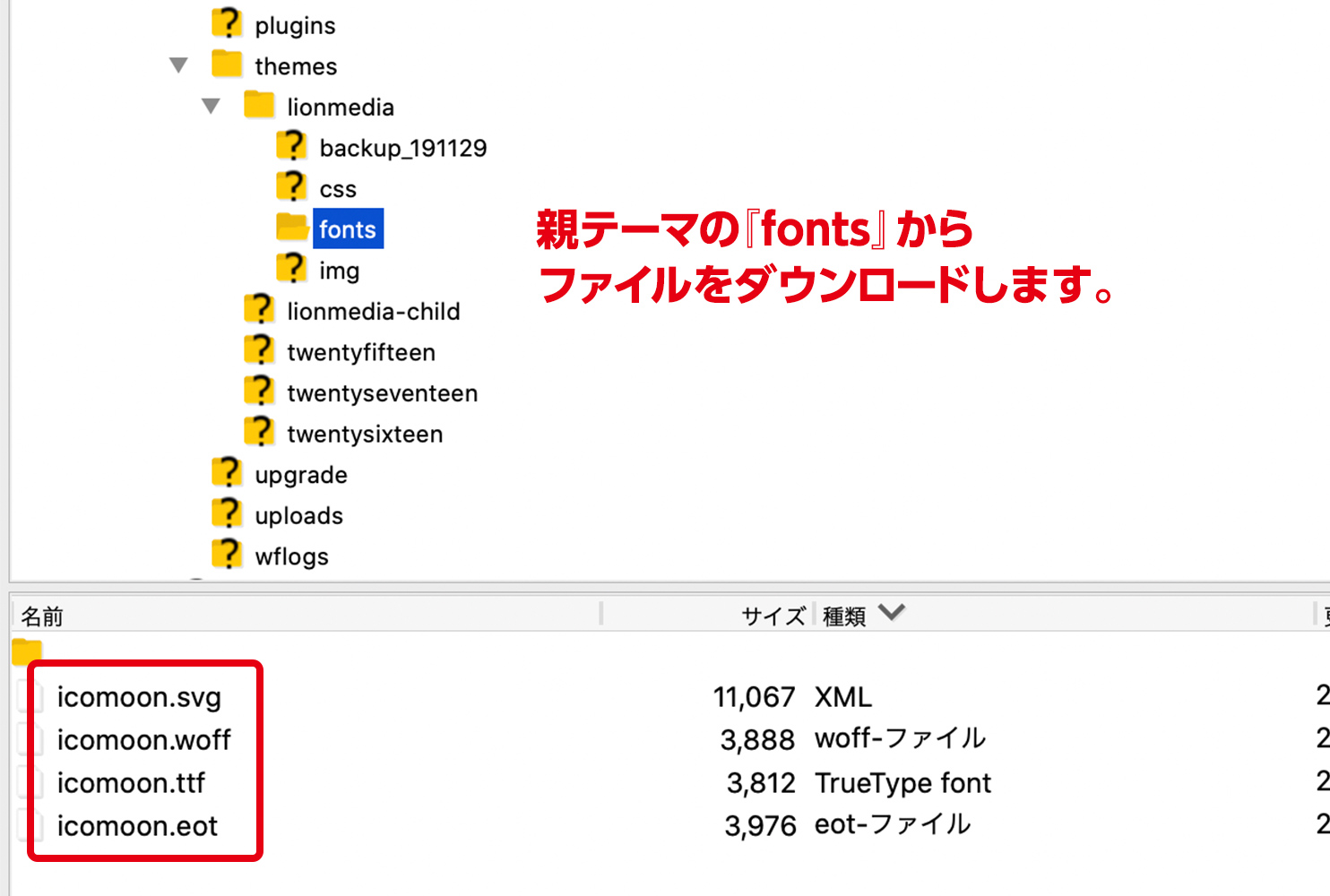
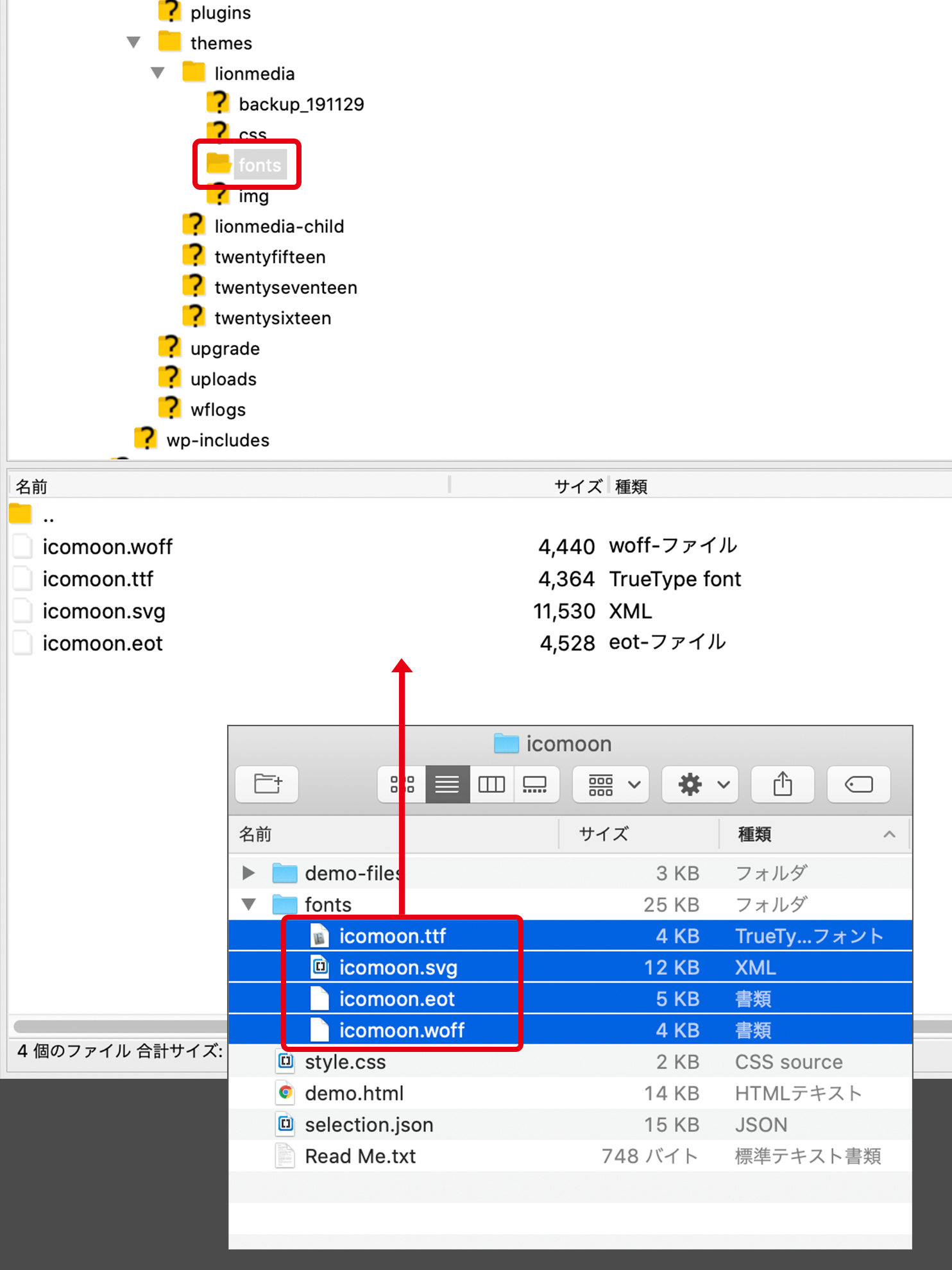
『fonts』フォルダの中身をダウンロードします。
※ファイルのバックアップは必須です。

アイコンを追加
下記サイトにアクセスします。
IcoMoon App – Icon Font, SVG, PDF & PNG Generator
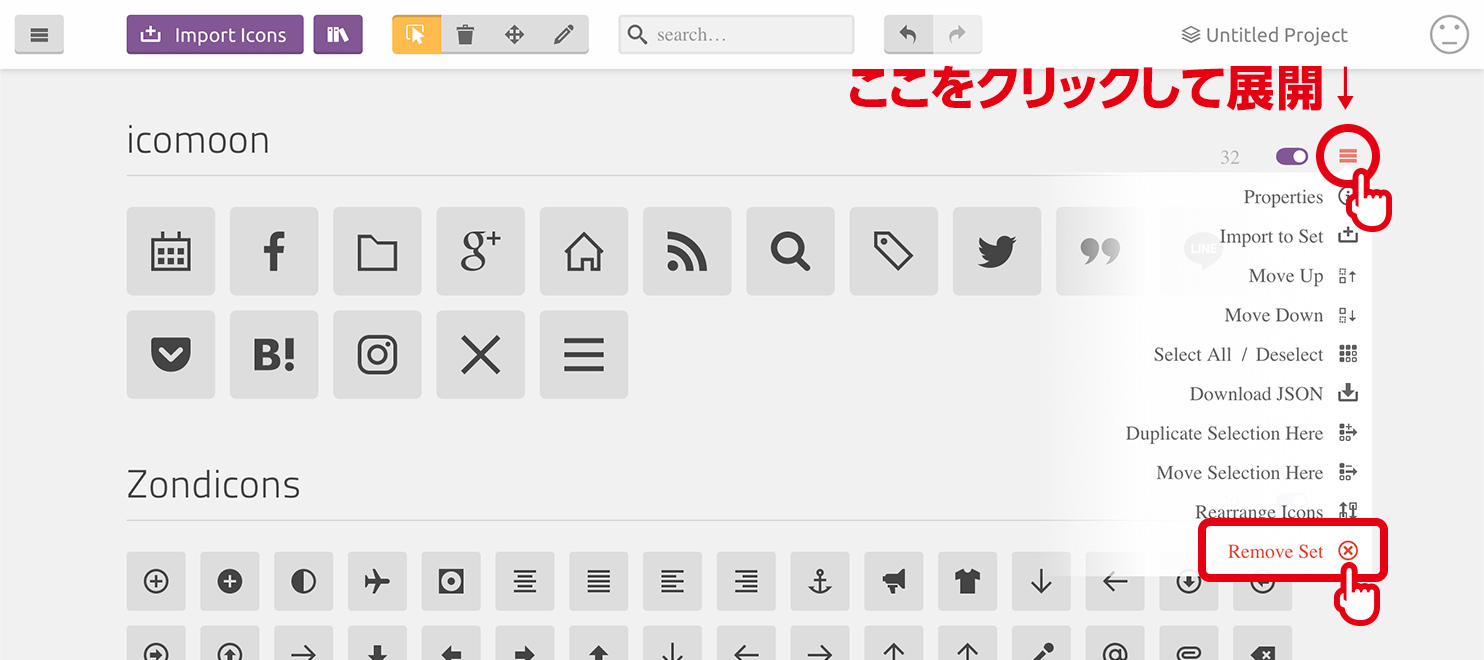
ライブラリー(icomoonとか)がいくつか表示されますが一旦、全部非表示にします。
三本線をクリックしてメニューを表示させ『Remove Set』を押します。

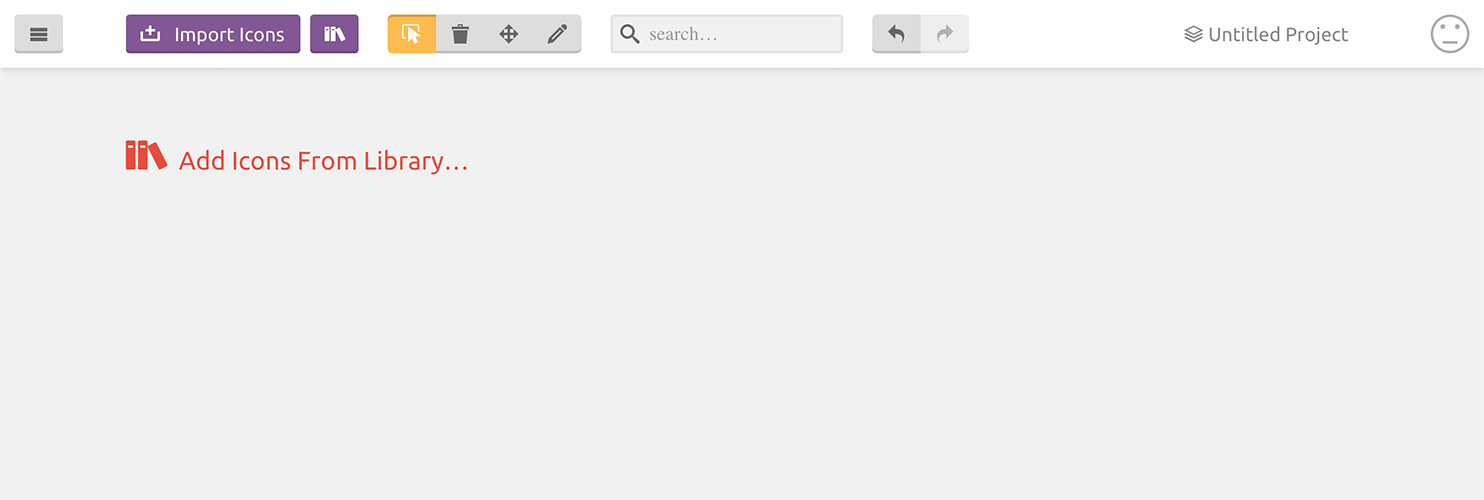
ライブラリーが表示されなくなりました。

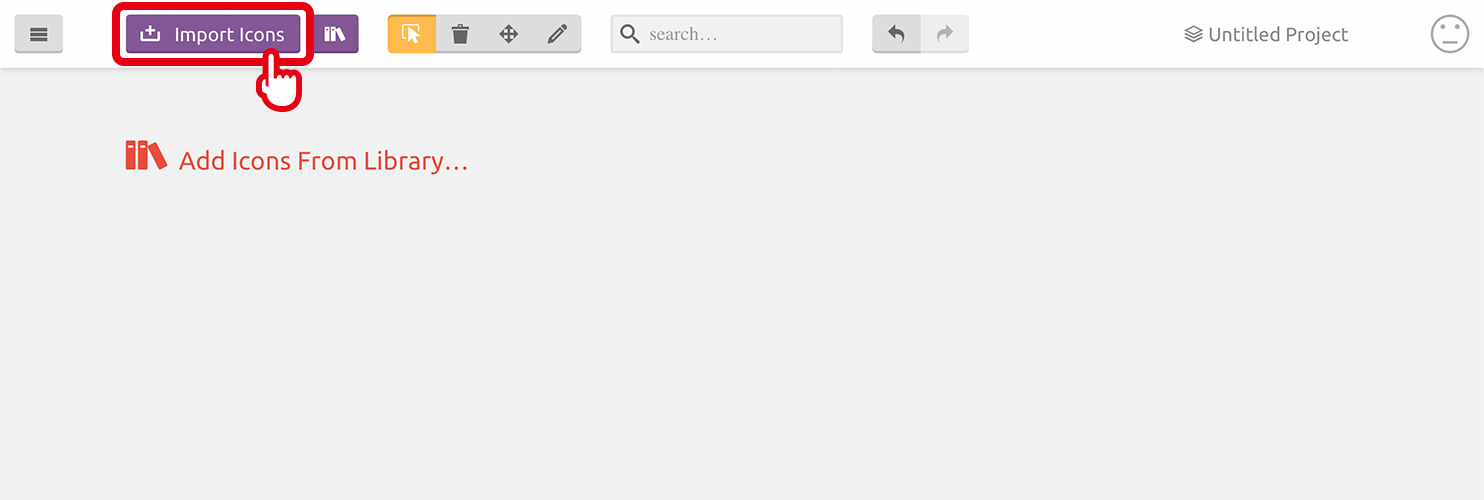
次に[Import Icons]ボタンを押して、ダウンロードしたファイルの中から『icomoon.svg』を開きます。

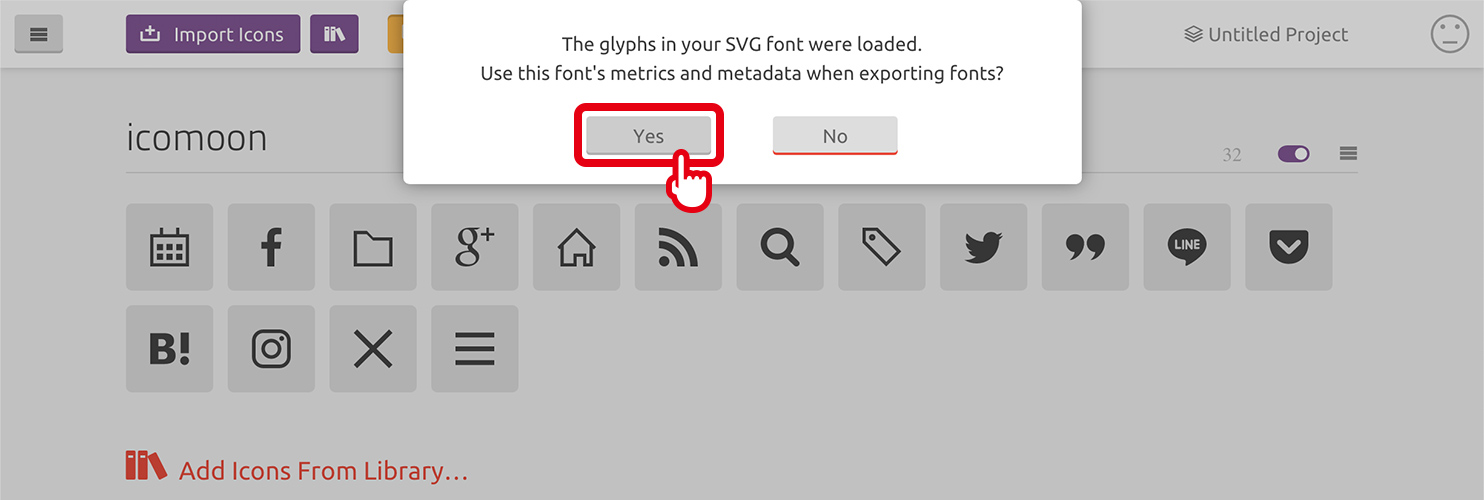
次に[Yes]ボタンを押します。

デフォルトで使用されていたアイコンが表示されました。
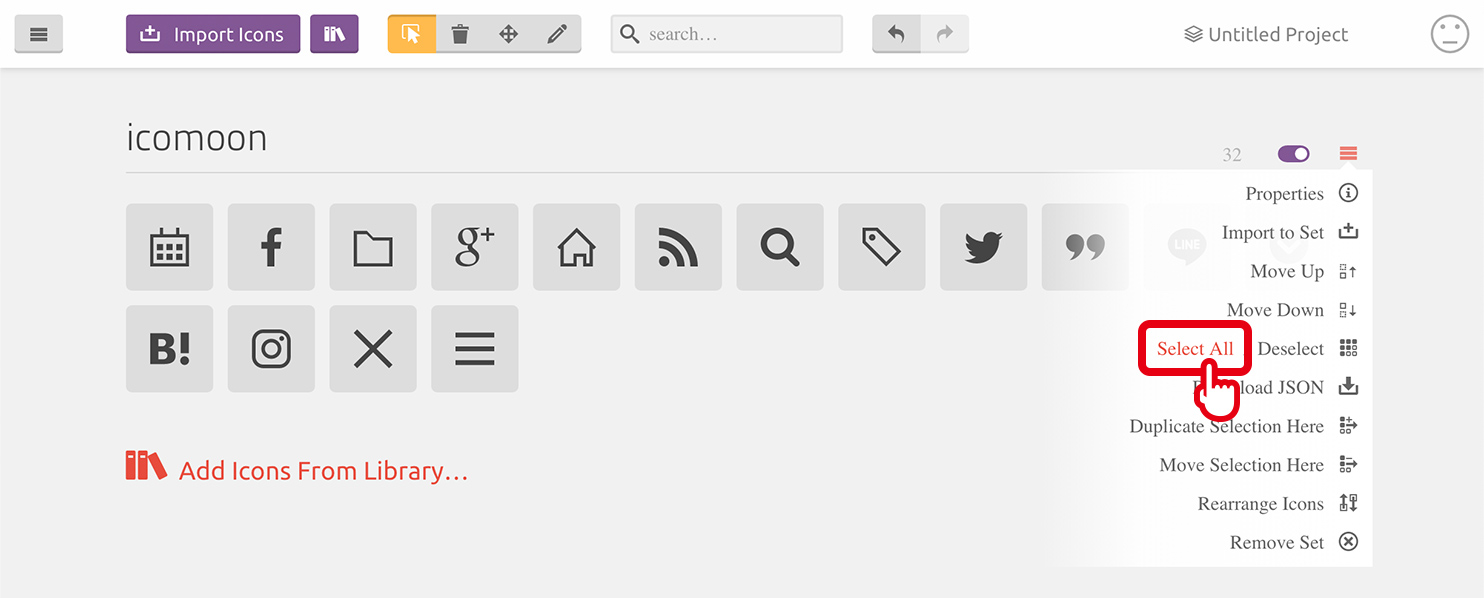
三本線をクリックしてメニューを表示させ『Select All』を選び、全て選択します。

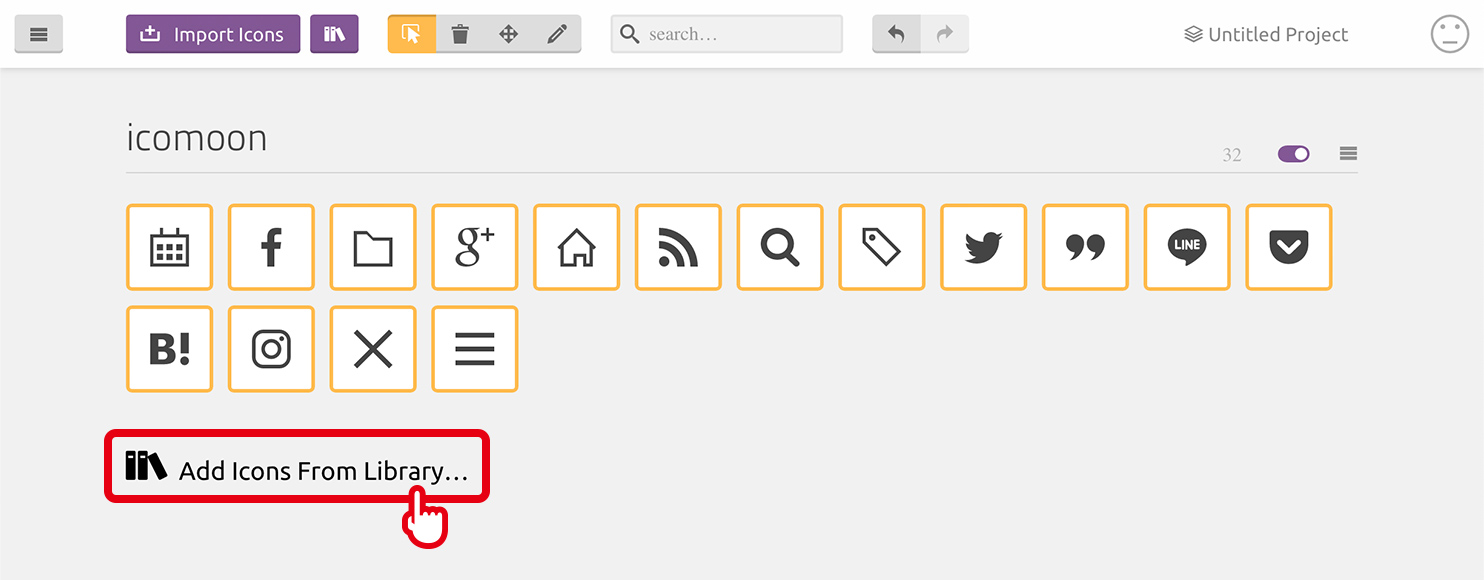
続いて[Add Icons From Library…]を押してライブラリーを追加します。

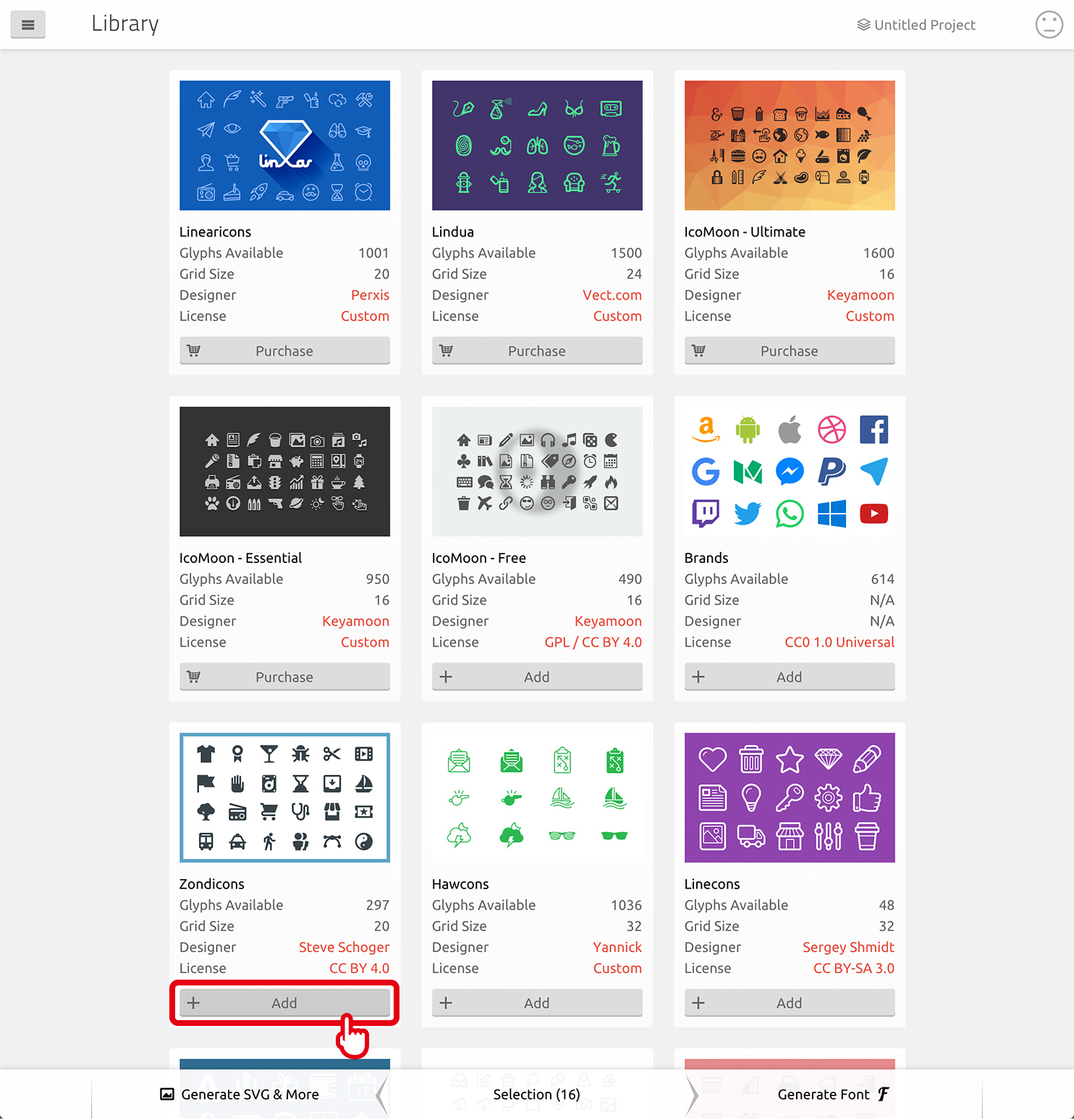
『Zondicons』を追加。[Add]ボタンを押します。

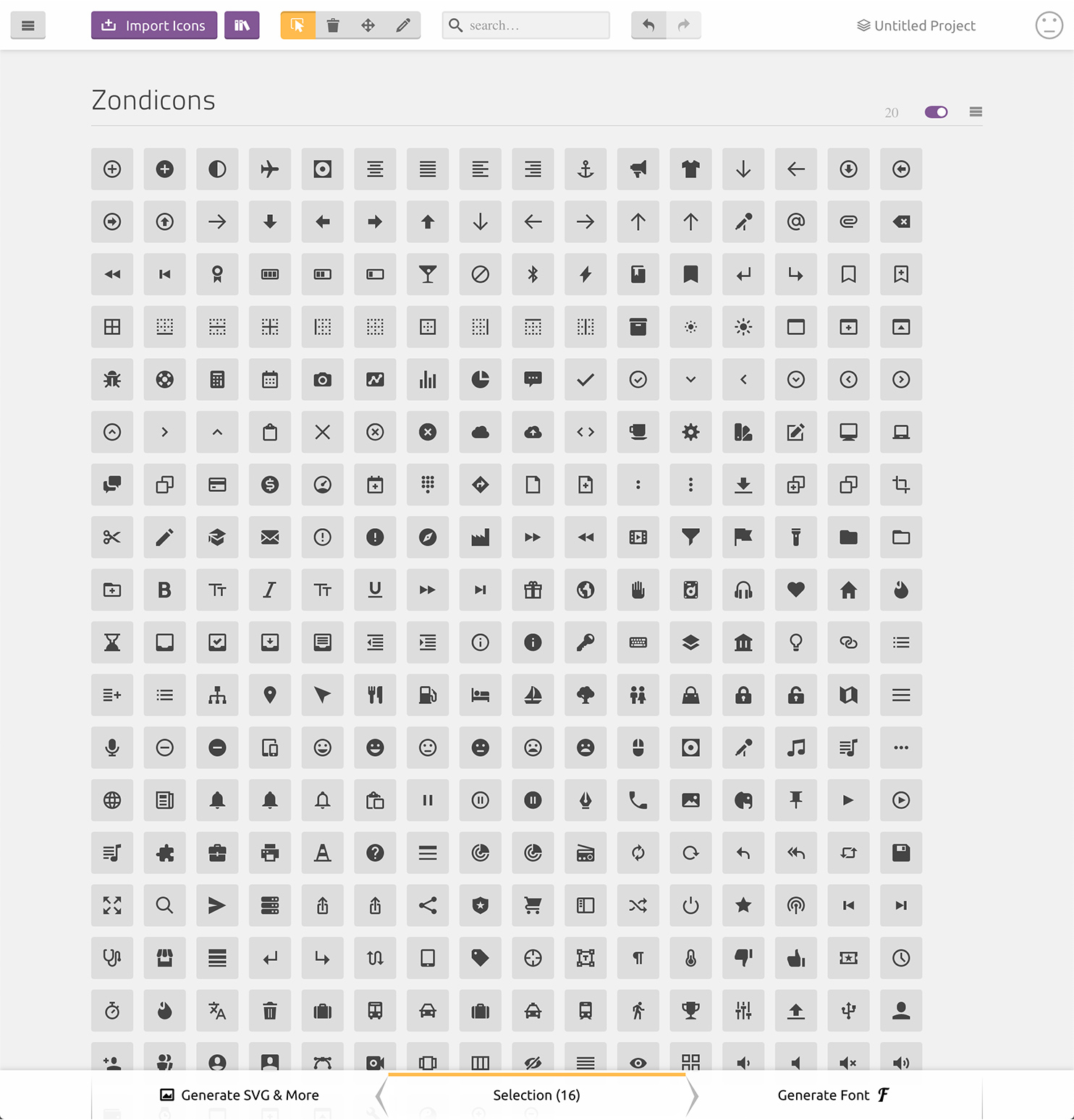
『Zondicons』ライブラリーが表示されました。が、まだアイコンは選択しません。

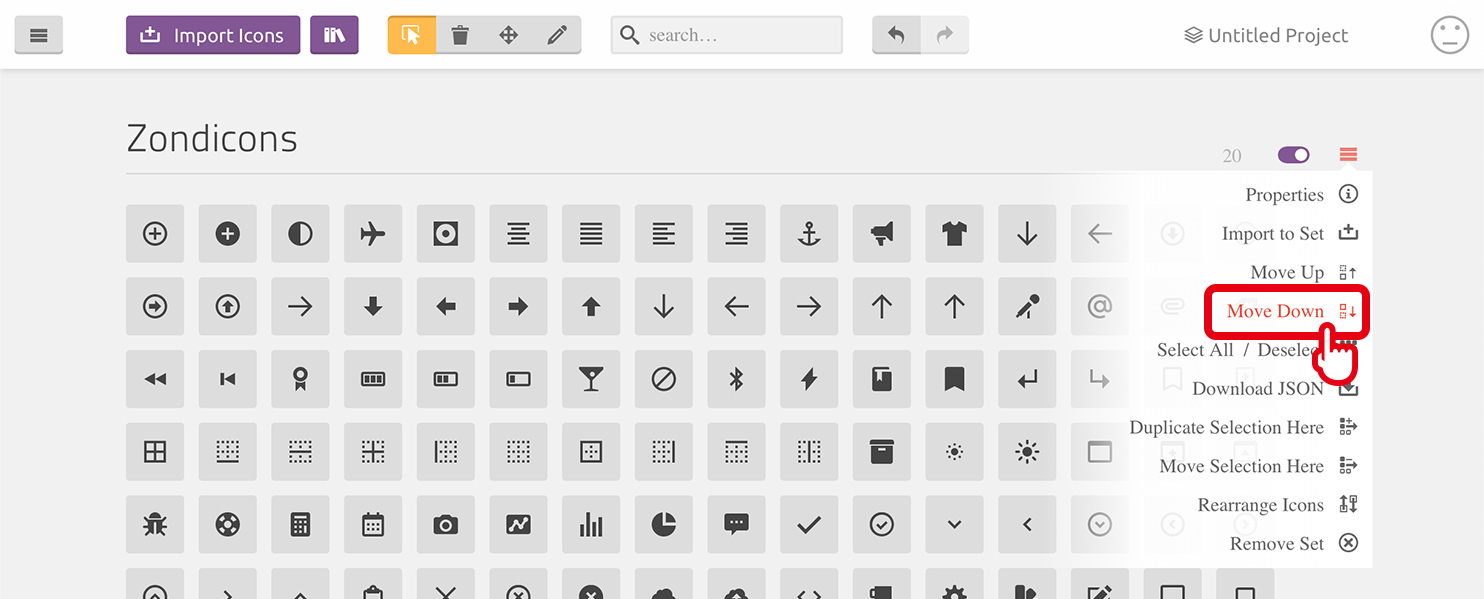
三本線をクリックしてメニューを表示させ『Move Down』を選びます。

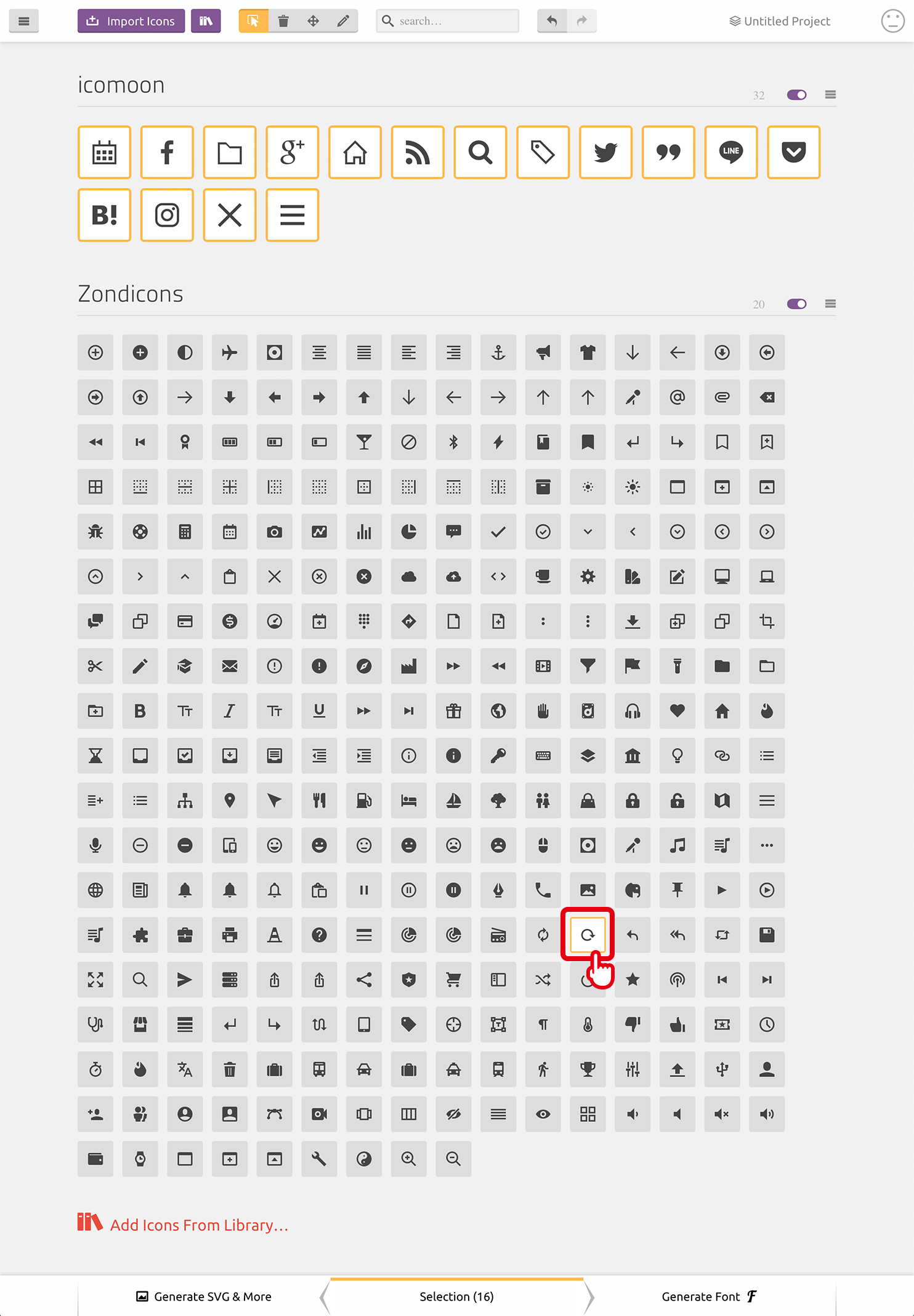
『icomoon』ライブラリーを上部に表示させてから、『Zondicons』ライブラリーの”icon-reload”アイコンを選びます。

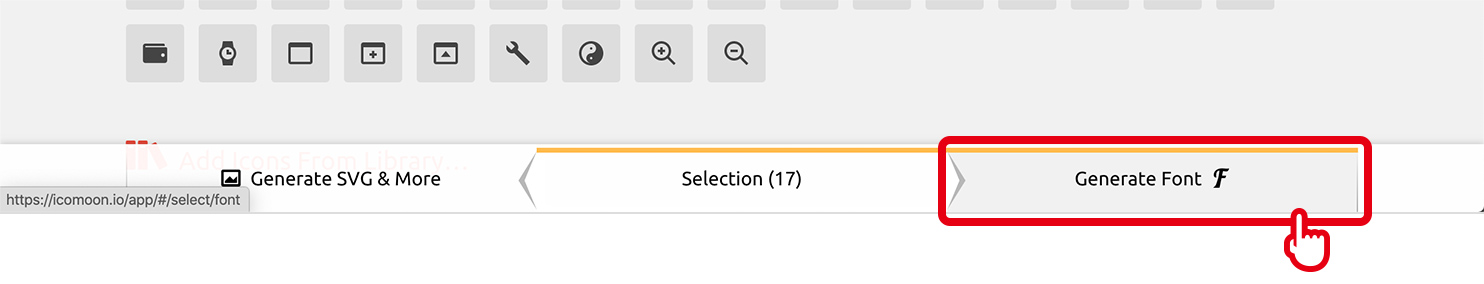
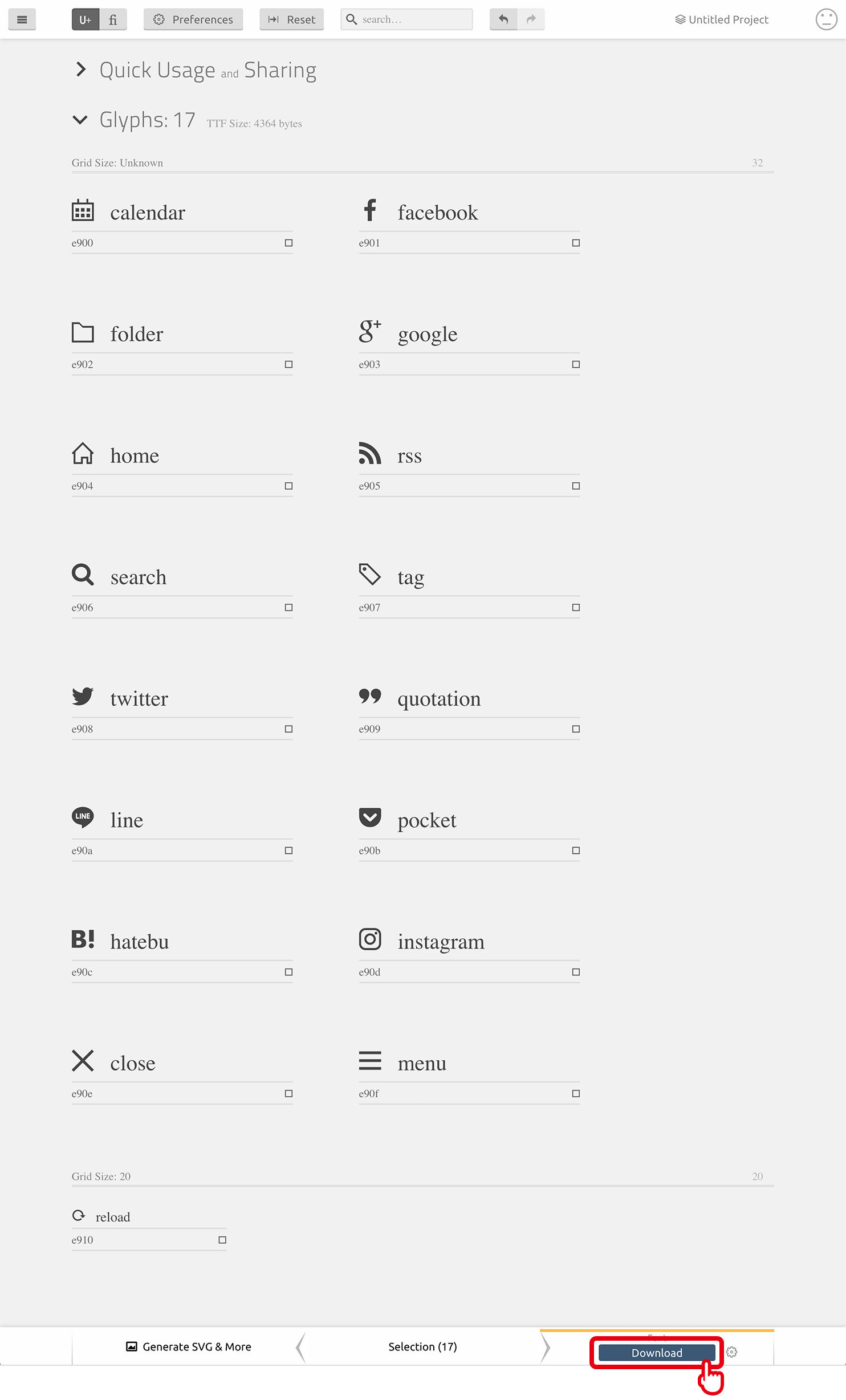
ページ下部の[Generate Font]を押します。

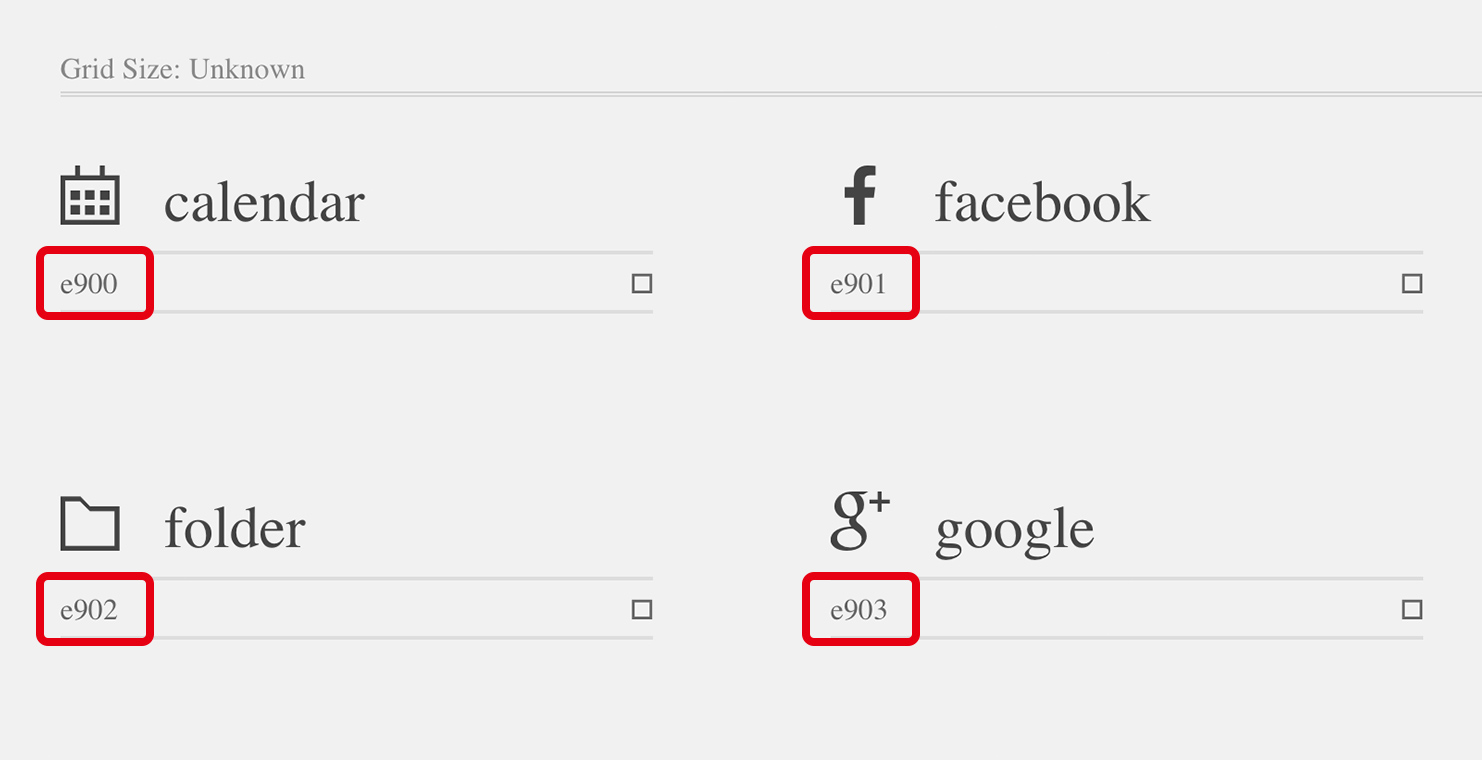
アイコンに対応する数値を確認して、[Download]を押します。

ダウンロードしたzipファイルを展開し、『fonts』フォルダの中の4ファイルをアップロードします。

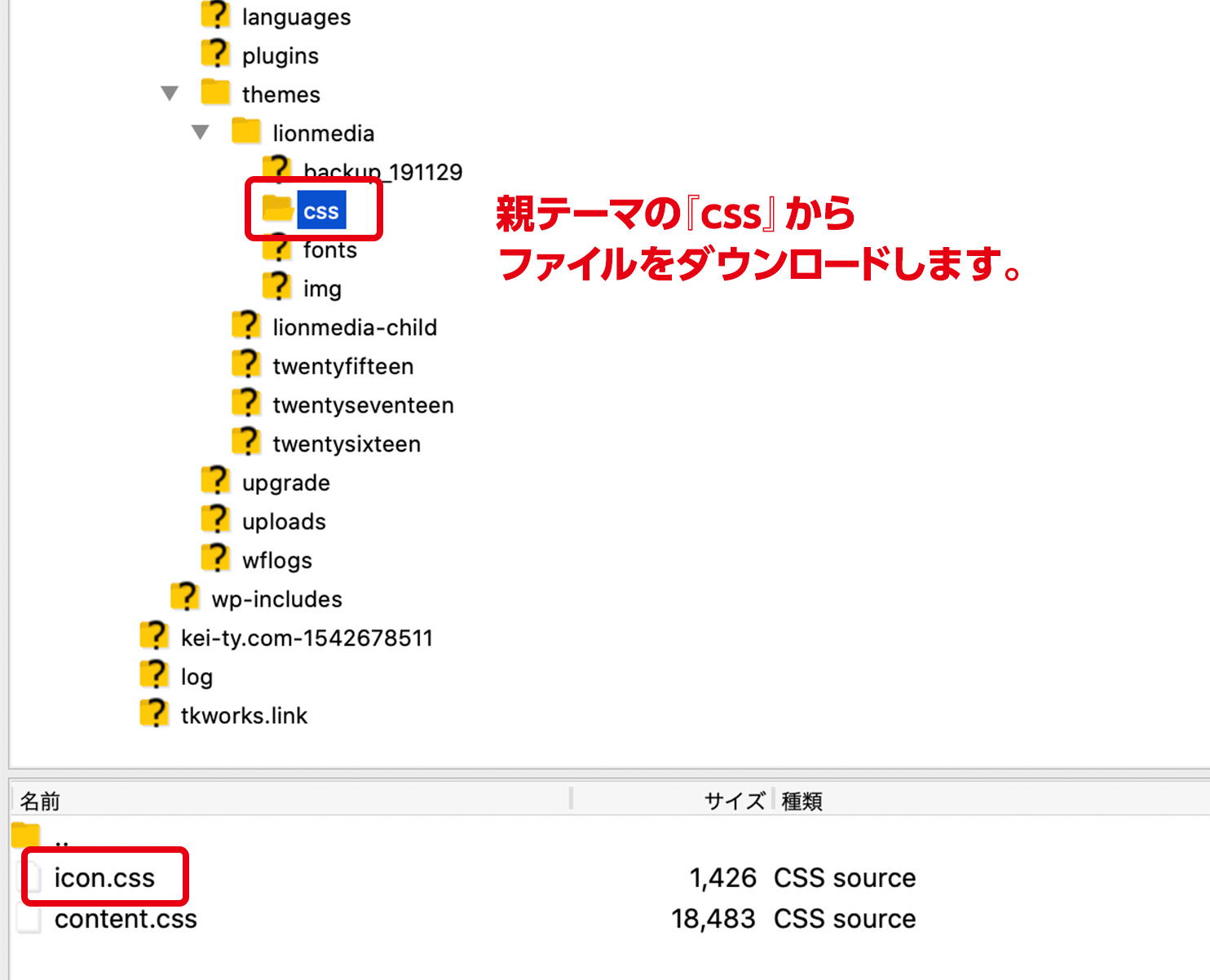
CSSファイルを編集
『css』フォルダから『icon.css』をダウンロードします。

ファイルを開き、最下部へ下記1行を追記します。
.icon-reload:before {content: "\e910";}追記後
@charset "UTF-8";
/*アイコンフォント
/************************************************************/
@font-face {
font-family: "icomoon";
src: url("../fonts/icomoon.eot?gizg5m");
src: url("../fonts/icomoon.eot?gizg5m#iefix") format("embedded-opentype"),
url("../fonts/icomoon.ttf?gizg5m") format("truetype"),
url("../fonts/icomoon.woff?gizg5m") format("woff"),
url("../fonts/icomoon.svg?gizg5m#icomoon") format("svg");
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: "icomoon";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-close:before {content:"\e90e";}
.icon-menu:before {content:"\e90f";}
.icon-instagram:before {content:"\e90d";}
.icon-hatebu:before {content:"\e90c";}
.icon-quotation:before {content:"\e909";}
.icon-line:before {content:"\e90a";}
.icon-pocket:before {content:"\e90b";}
.icon-calendar:before {content:"\e900";}
.icon-facebook:before {content:"\e901";}
.icon-folder:before {content:"\e902";}
.icon-google:before {content:"\e903";}
.icon-home:before {content:"\e904";}
.icon-rss:before {content:"\e905";}
.icon-search:before {content:"\e906";}
.icon-tag:before {content:"\e907";}
.icon-twitter:before {content:"\e908";}
.icon-reload:before {content: "\e910";}/*ここに追記*/保存して、元の場所(themes > lionmedia > css)へ上書きアップロードします。
以上でアイコン表示の設定は終わりです。お疲れサマンサ!
おまけ
icon.cssを開くとデフォルトでは、下記の通りとなっています。(一部抜粋)
.icon-calendar:before {content:"\e900";}
.icon-facebook:before {content:"\e901";}
.icon-folder:before {content:"\e902";}
.icon-google:before {content:"\e903";}
お気付きでしょうか?
[Generate Font]を押した後の画面で表示された数値と同じになっているのが確認できます。

この数値がズレるとアイコンが変わってしまいます。私も何度か経験しました。
今回の作業ではアイコンを選ぶ順番、ライブラリーを追加する順番がかなり影響を及ぼしますので、ご注意ください!



















コメントを書く