WordPressを使うためには「PHPとMySQLが動くサーバー」と「ドメイン」が必要となります。
ですが、いきなりお金をかけなくても大丈夫!!
「Local by Flywheel」という無料のツールを使って、自分のPCにWordPressが動く環境を構築すれば良いのです。
自分のパソコンで色々試行錯誤を繰り返した後にサーバーやドメインを契約するのもアリですね。
カスタマイズする際にもローカルで確認してから、アップするという手順もできますし、何かと役に立ちますよ。
では、早速ご紹介していきましょう。
公式サイトよりLocal by Flywheelをダウンロード
公式サイトにアクセスします。

https://local.getflywheel.com/
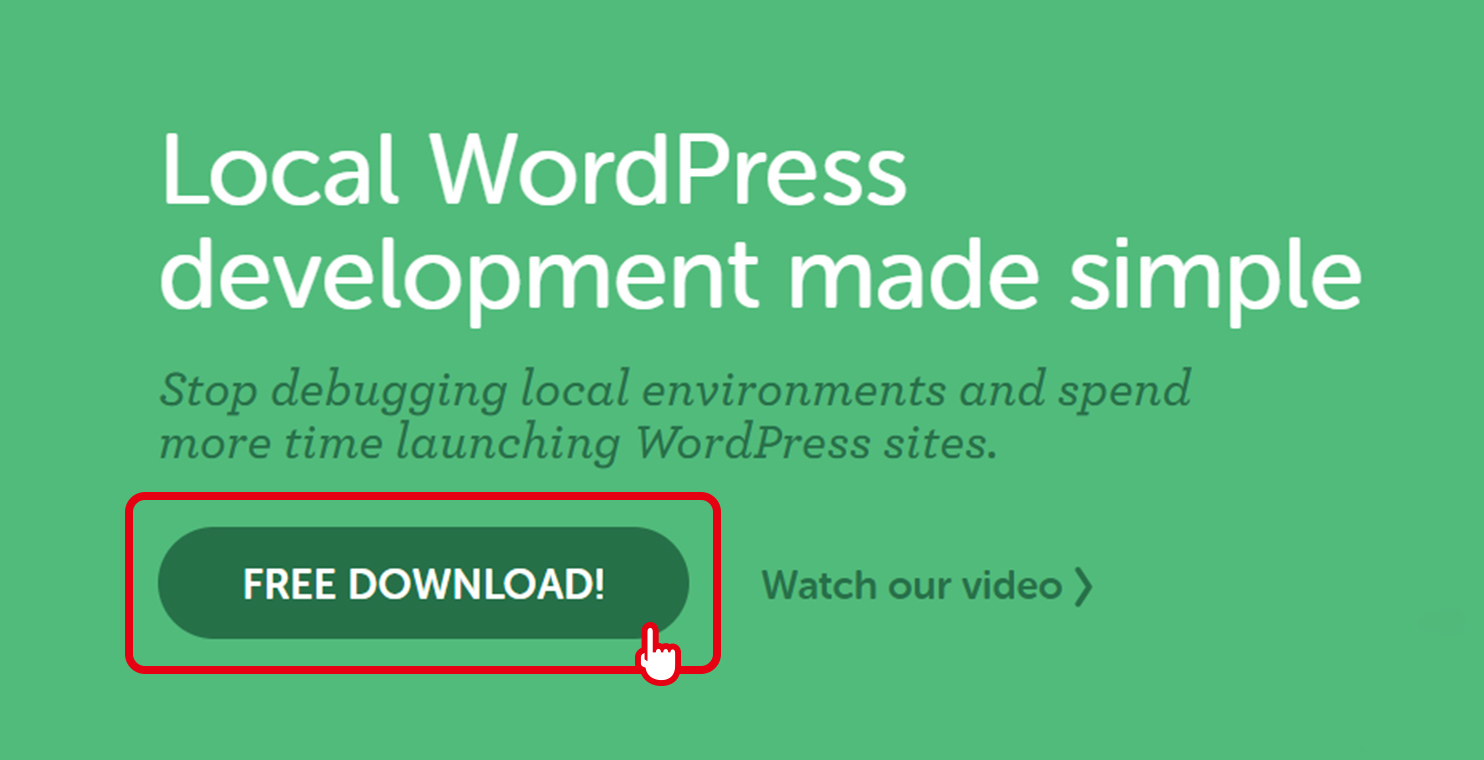
まずはインストーラーをダウンロード。
[FREE DOWNLOAD!]をクリックしてください。

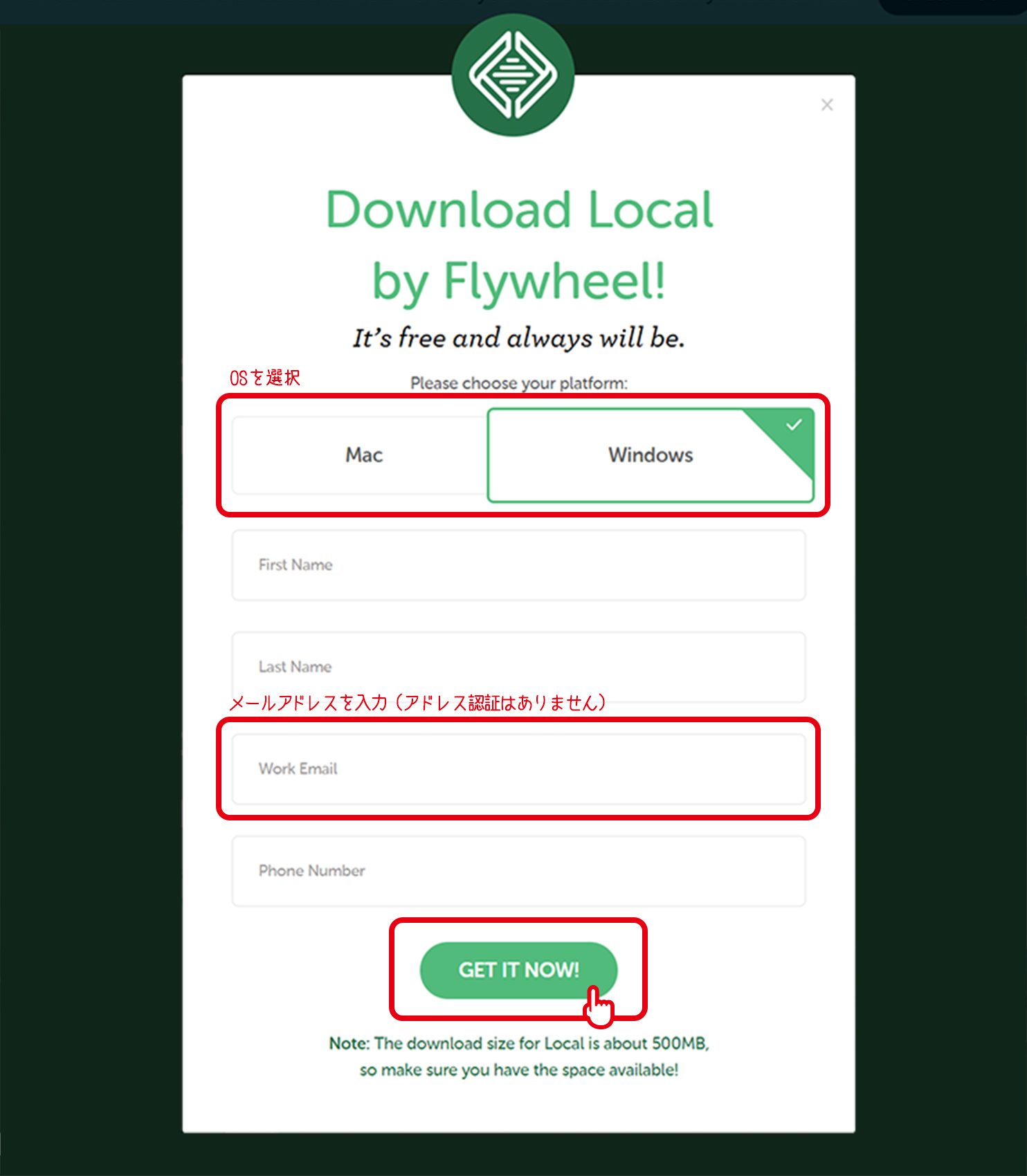
OS(MacかWindows)を選択。
「メールアドレス」を入力後、[GET IT NOW!]ボタンを押します。

(今回はWindows版で進めます)
ダウンロードが始まります。

インストーラーがダウンロードされました。

(windows版のインストーラーです)
Local by Flywheelのインストール
インストーラーをダブルクリックしてインストールを開始します。

セットアップが完了すると、以下のようなダイアログが表示されます。
[いいえ]を押して先に進みましょう。

「Welcome to Local by Flywheel!」の画面が表示されるので[LET’S GO!]ボタンを押します。

再起動後、Local by Flywheelのショートカットがデスクトップ上に作成されているので、ダブルクリックして起動します。

VirtualBoxがインストールされているを確認して、再度[LET’S GO!]ボタンを押します。

Host Machineのインストールが開始されます。

ローカルサイトの作成
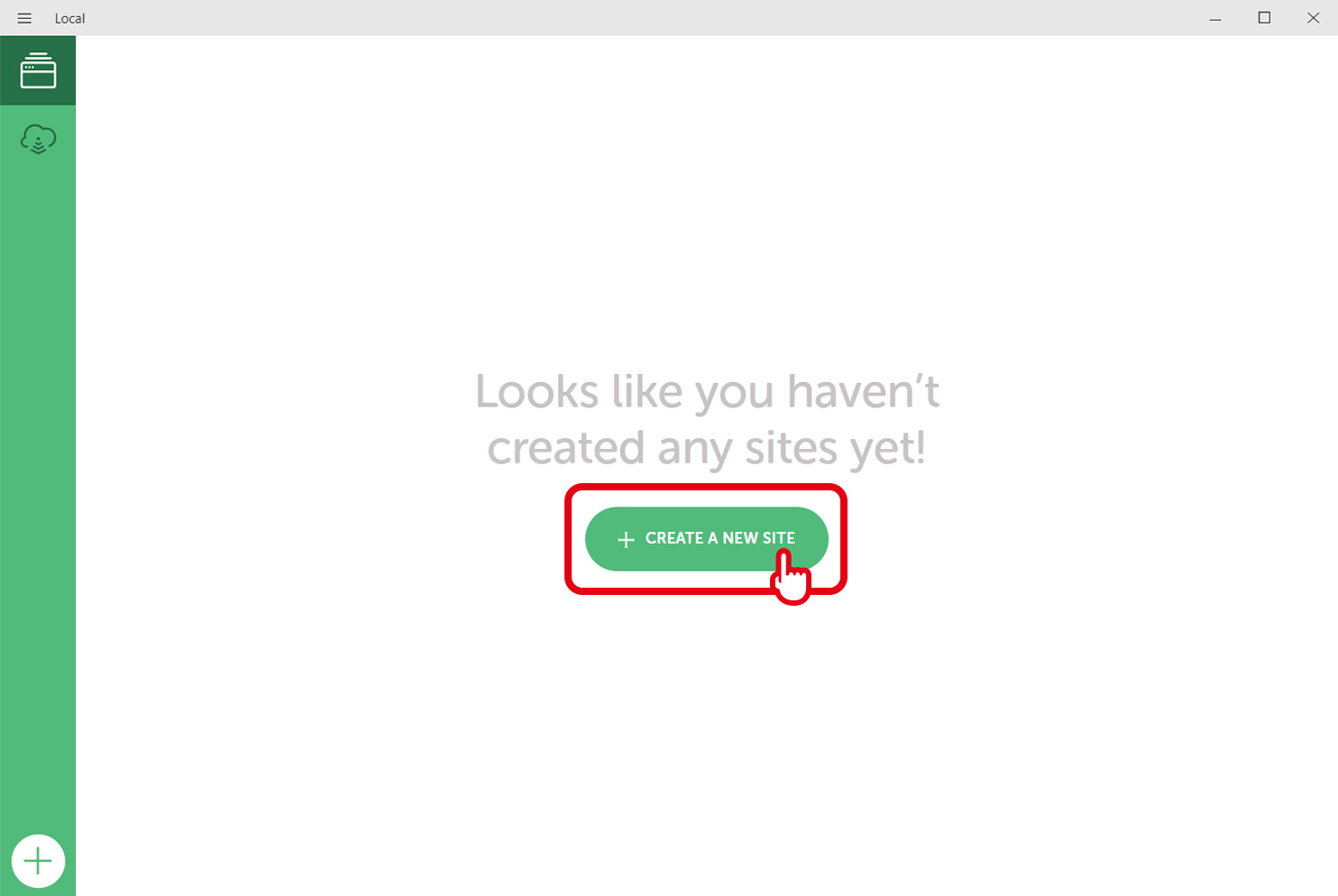
全てのインストールが完了したら、Local by Flywheelが立ち上がり、以下のような画面が表示されます。
[+ CREATE A NEW SITE]ボタンを押してください。

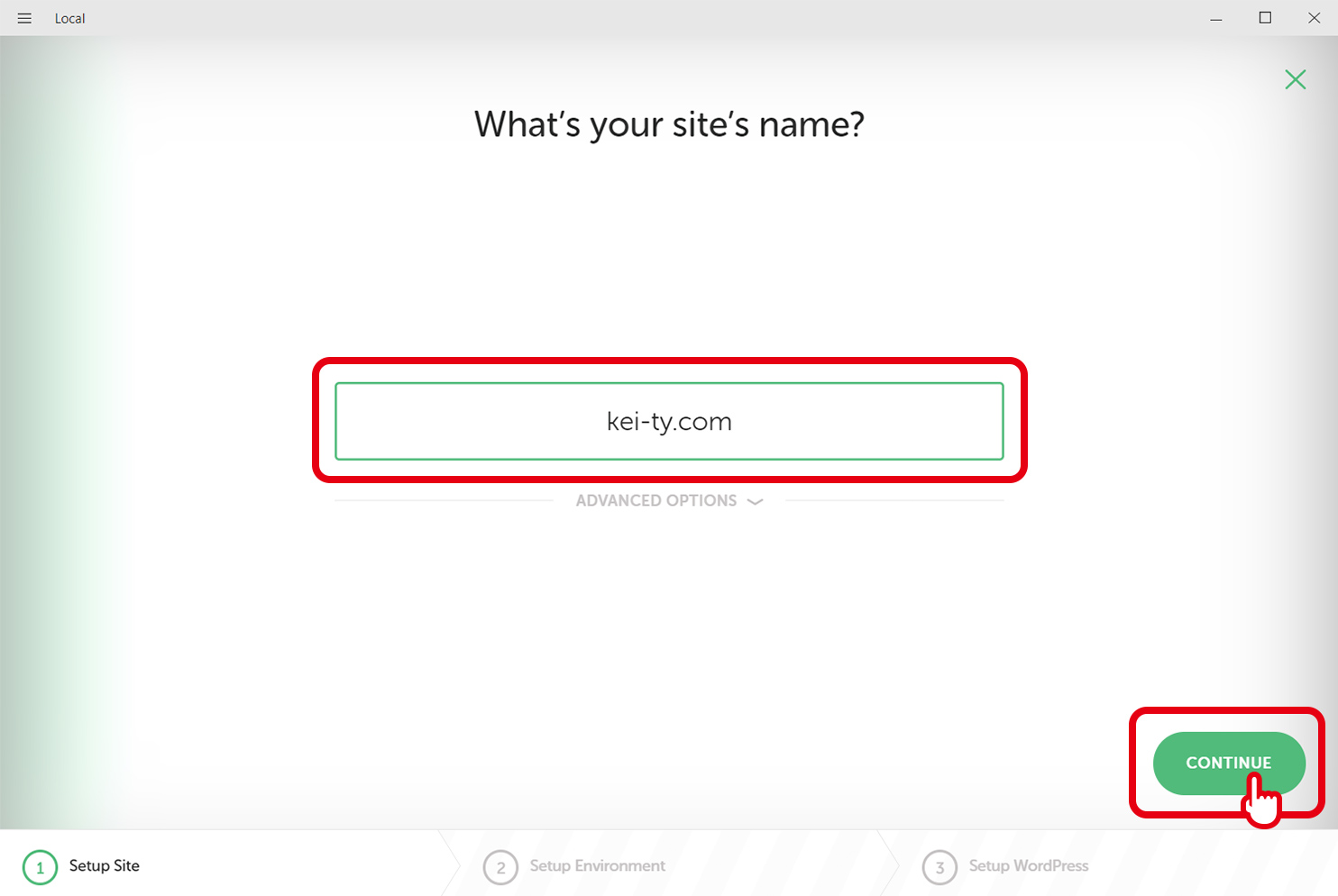
サイト名を入力
「What’s your site’s name?」の画面が表示されるので、半角英数字でサイト名を入力し[CONTINUE]ボタンを押します。
ここで入力した名前はサイト名にも使われます。

日本語のサイト名は使用できませんが、後でWordPressの管理画面上で変更可能です。
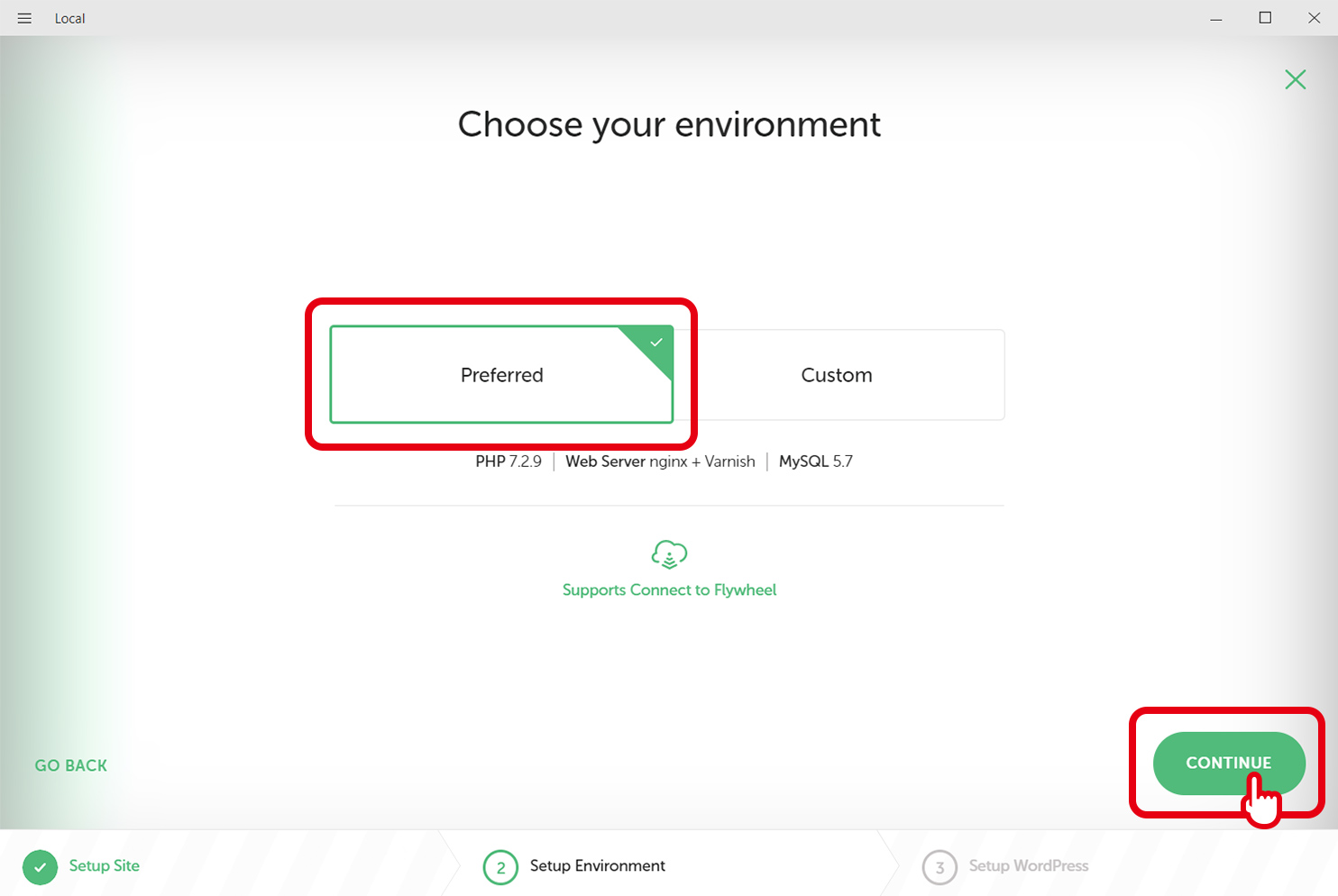
ローカル環境の設定
[Preferred]を選択したまま[CONTINUE]ボタンを押してください。
[Custom]を選んでPHPのバージョンやWEBサーバーの種類を本番環境と合わすことも可能です。

WordPressの設定
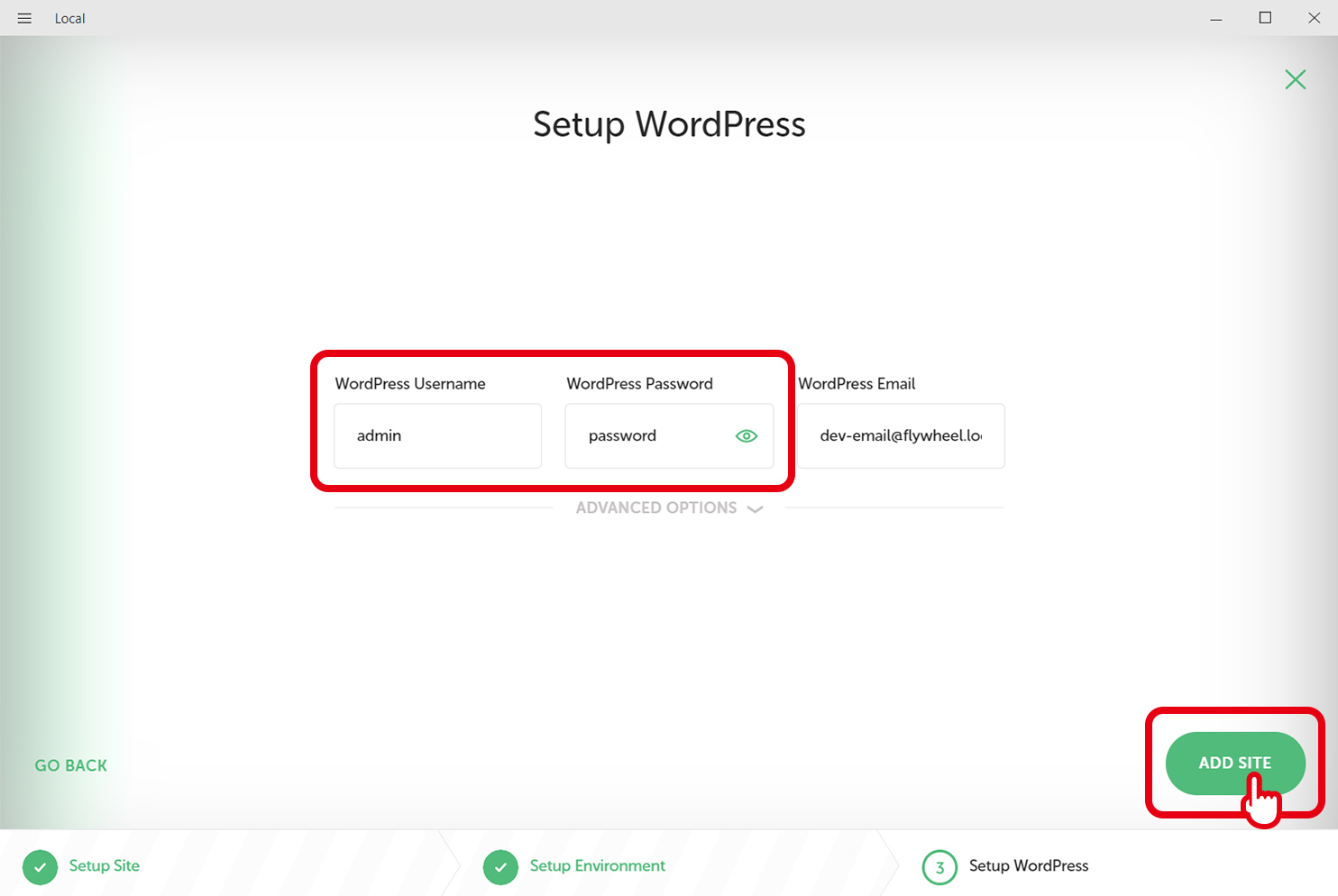
WordPressにログインする際の管理者ユーザー名とパスワード、メールアドレスを入力します。
メールアドレスはデフォルトのままで大丈夫です。
ここではユーザー名を「admin」、パスワードを「password」として[ADD SITE]ボタンを押してください。

ローカル環境の構築が始まるのでしばらく待ちます。

ローカル環境の構築完了
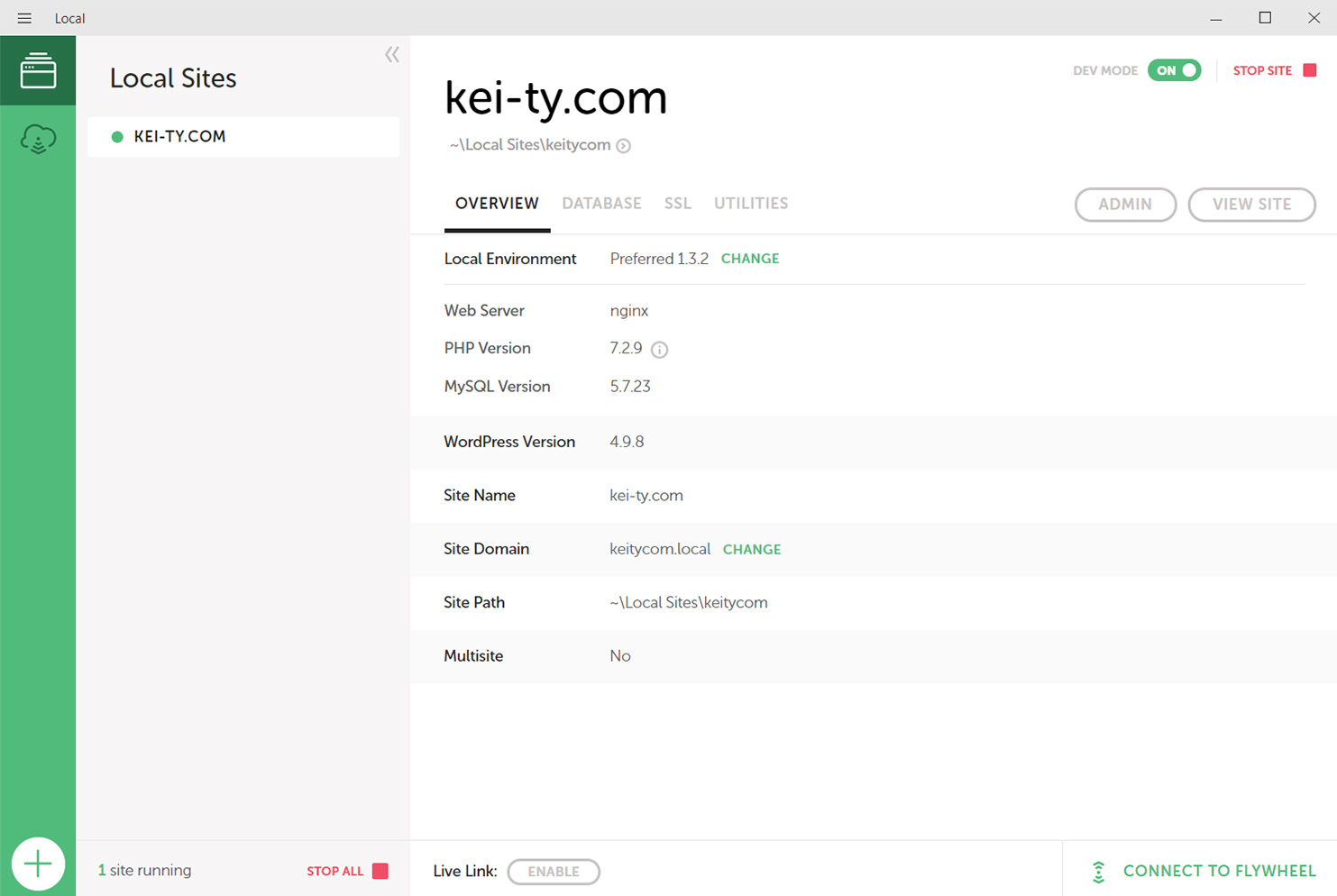
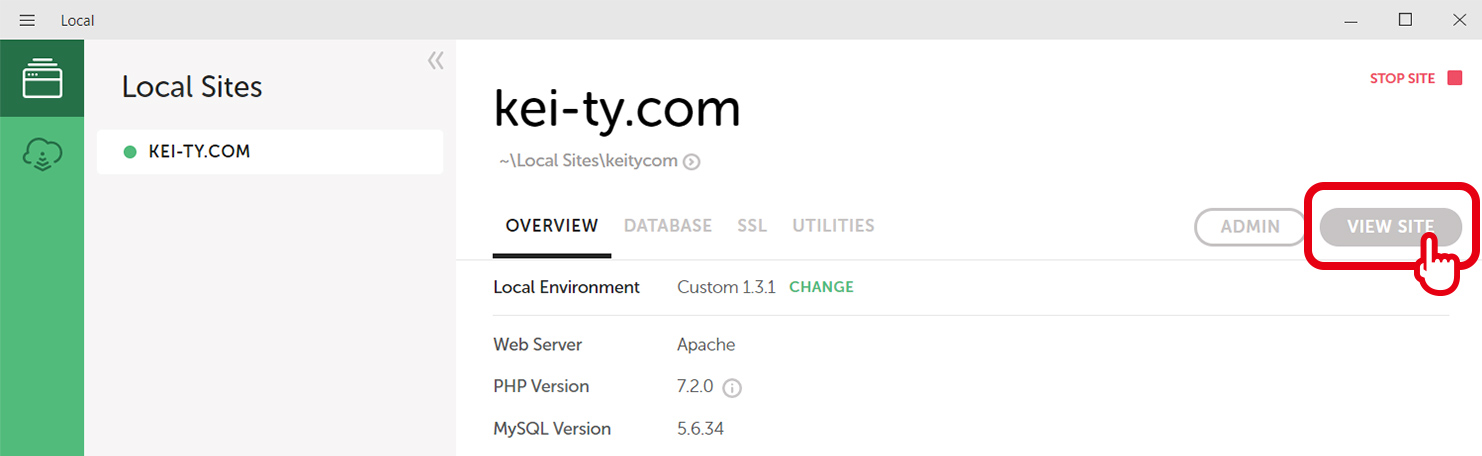
ローカル環境の構築を終えると、以下のような設定概要の画面が表示されます。

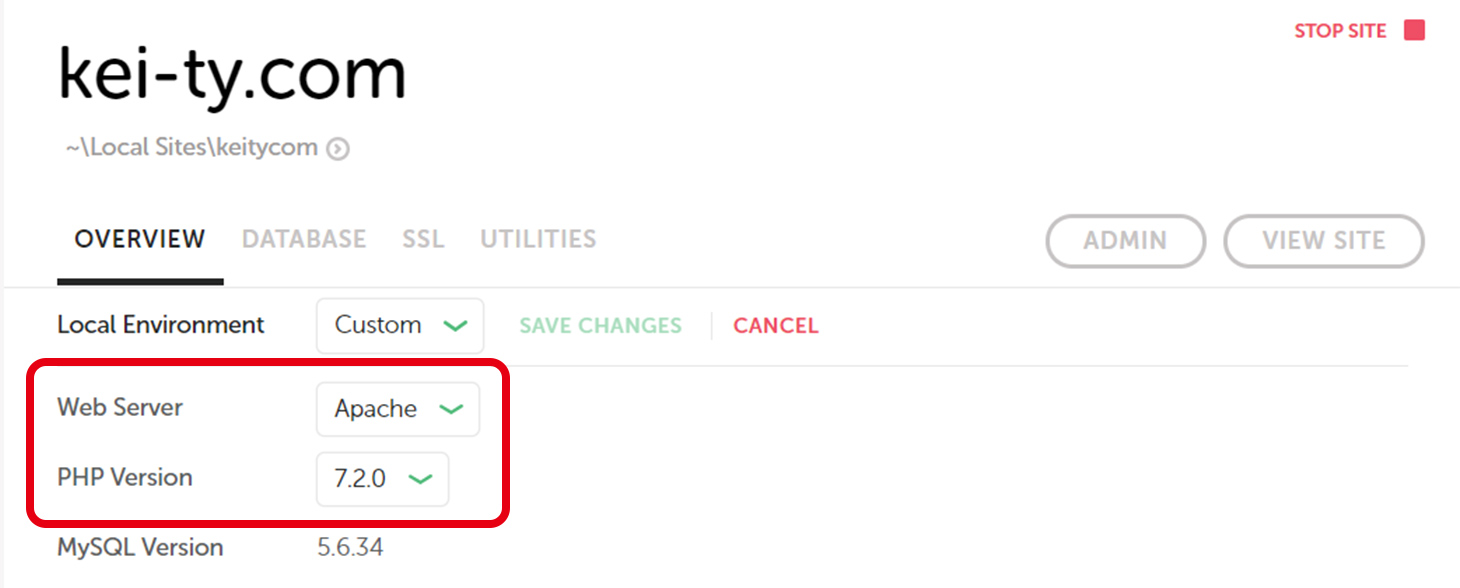
「PHPのバージョン」と「サーバー」は、後からでも設定変更可能です。
私の場合、本番環境のサーバーが「Apach」の為、変更しておきました。

ローカルサイトの表示
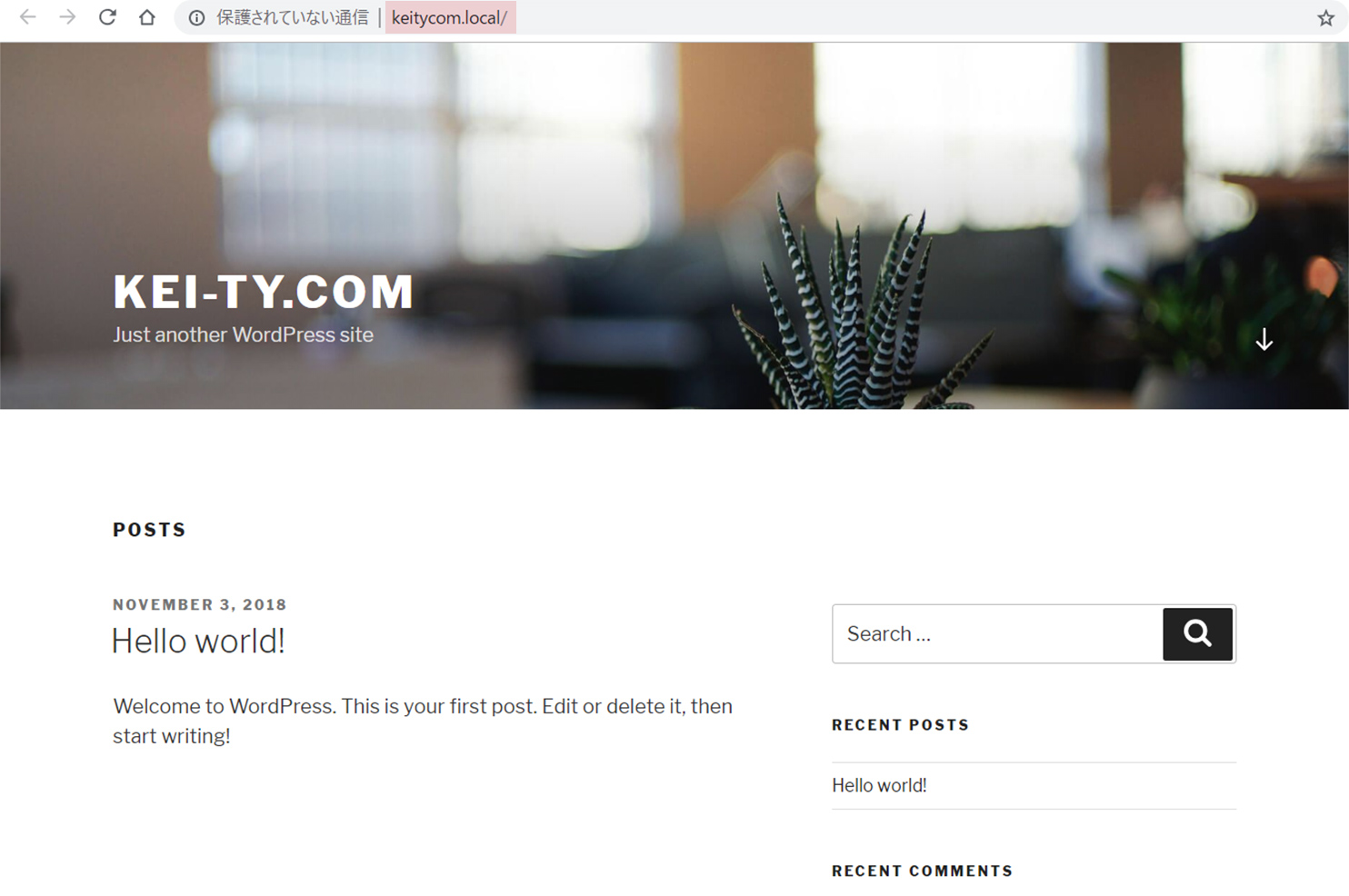
[VIEW SITE]ボタンを押してブラウザで確認しましょう。

デフォルトではテーマ「Twenty Seventeen」の画面が表示されます。

URLは「http://xxxxx.local/」となります。
WordPressの日本語化
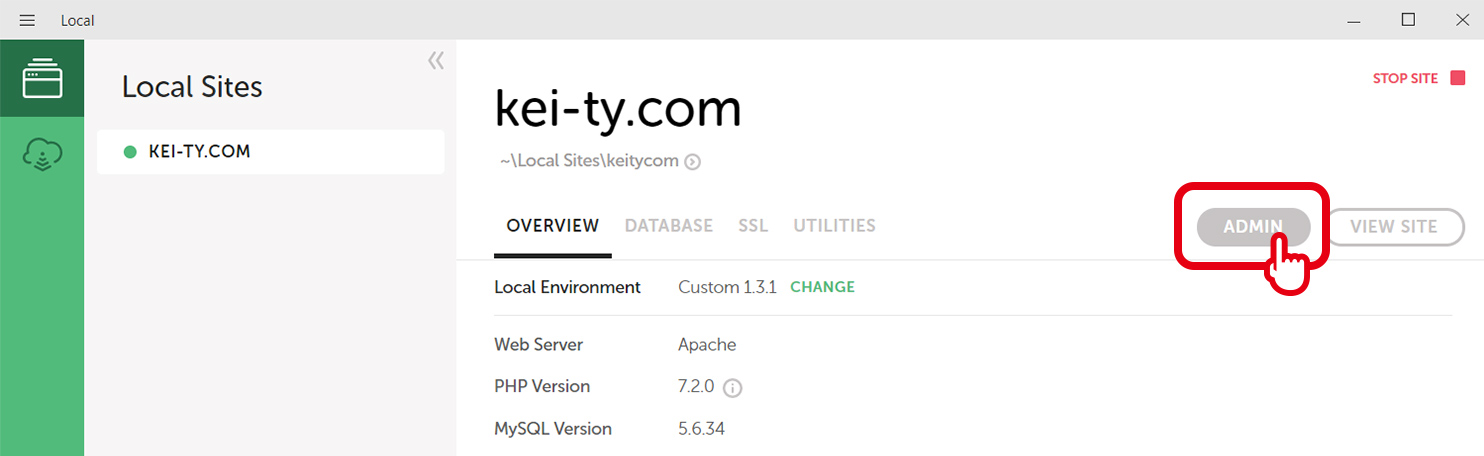
インストールしたWordPressは、デフォルトでは英語環境となっていますので、日本語化しましょう。
[ADMIN]ボタンを押してください。

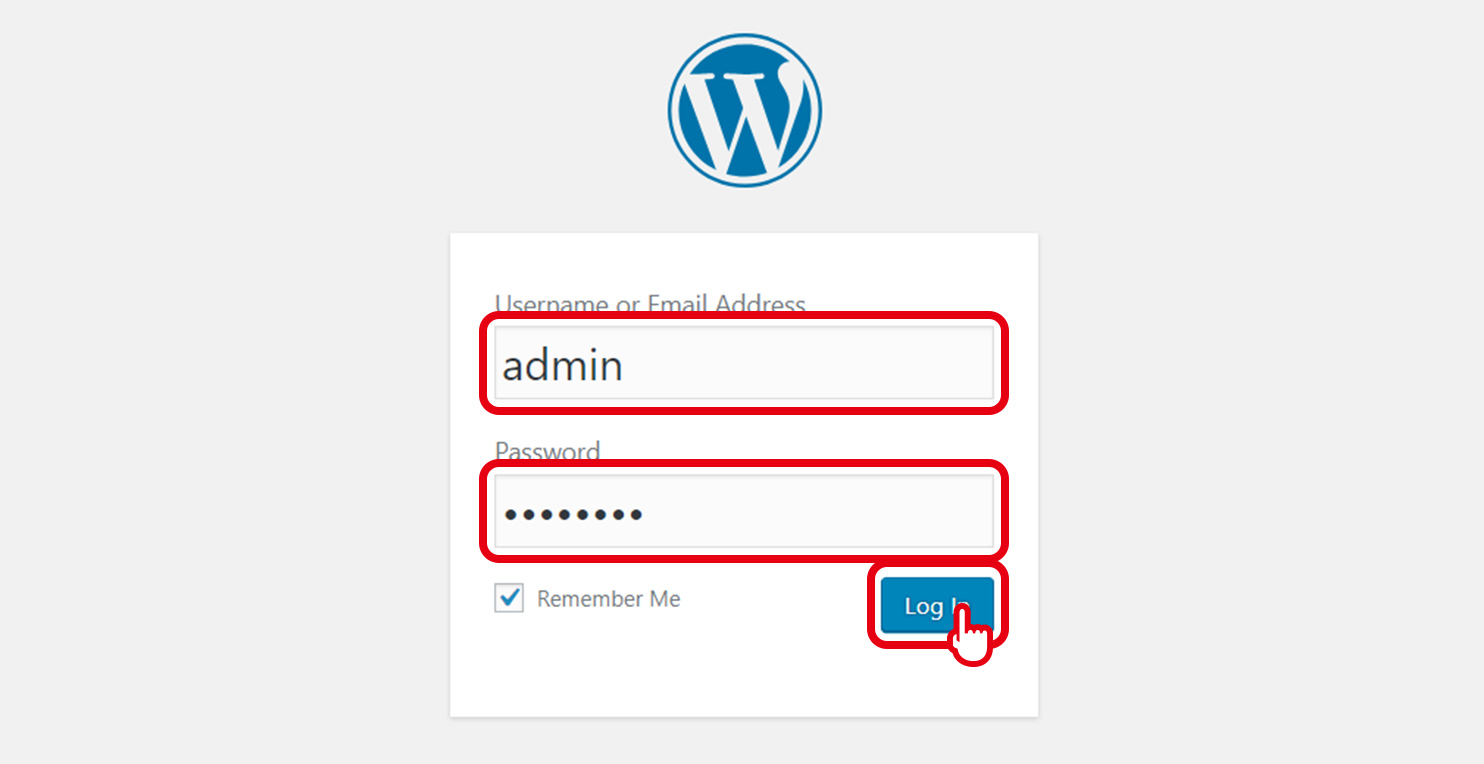
ブラウザでWordPressの管理画面が開きますので、各項目に先ほど設定したユーザー名とパスワードを入力します。
「Username or Email Address」にadmin
「Password」にpasswordを入力。

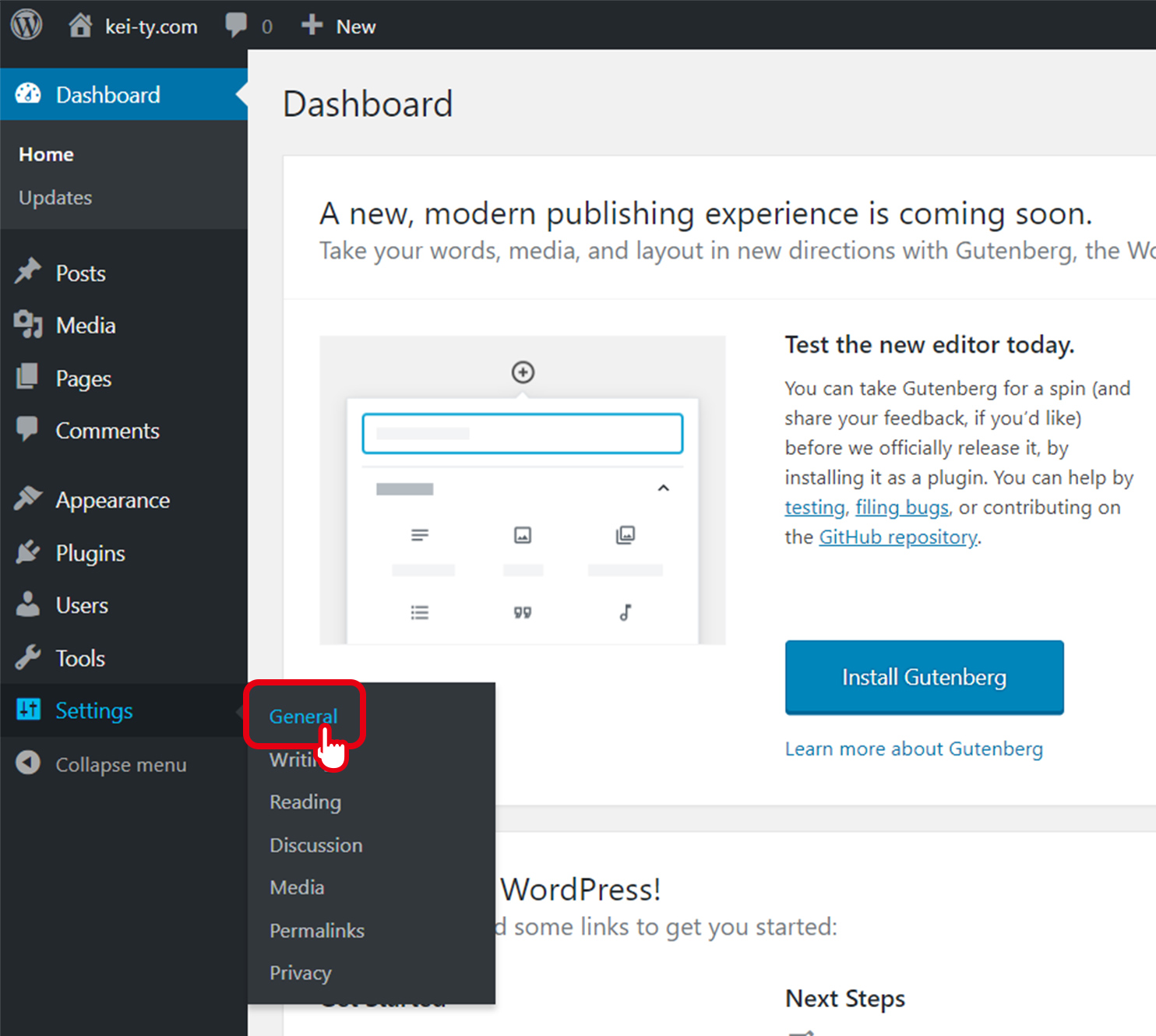
管理画面左側の「Settings」から「General」をクリックします。

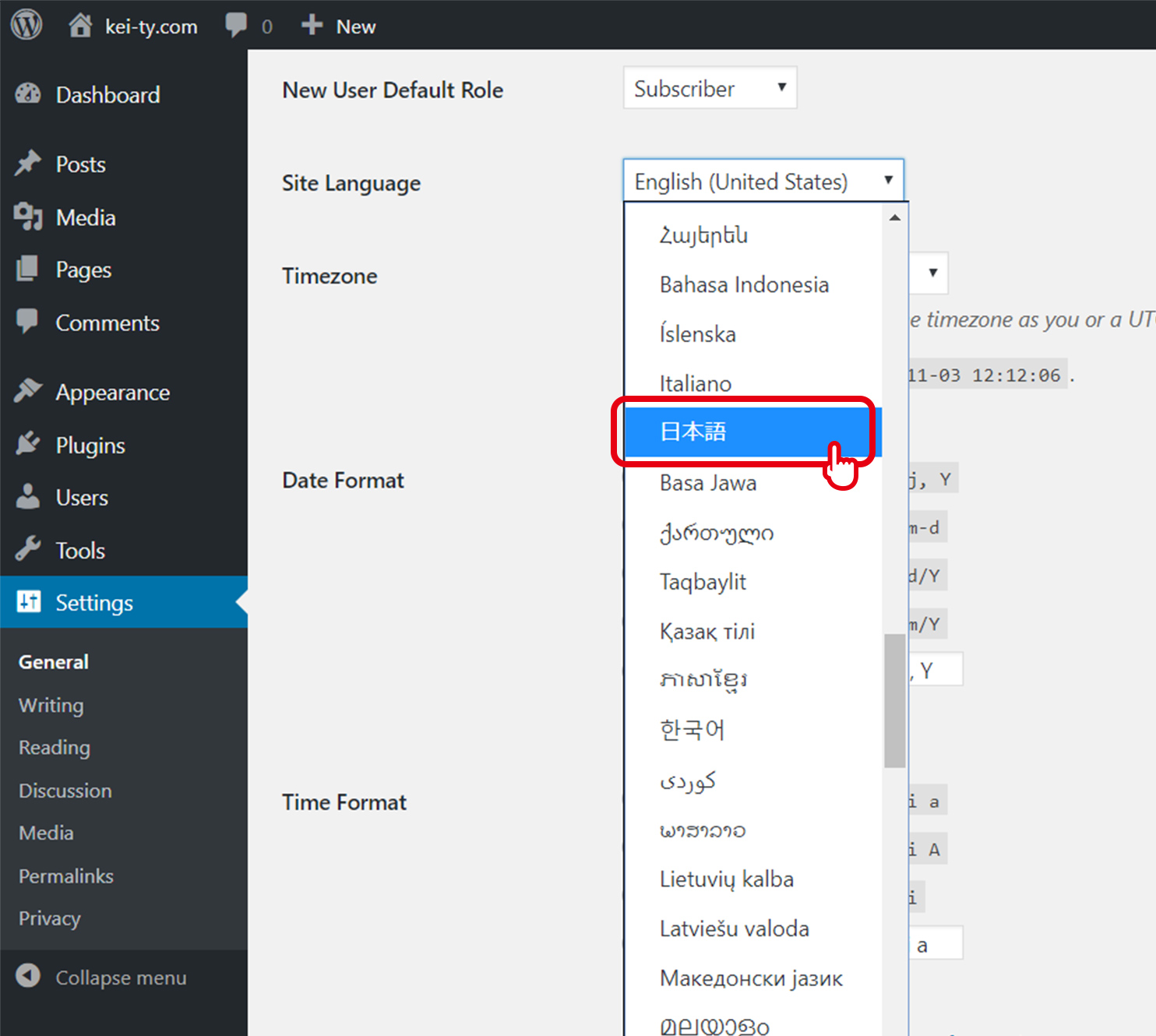
「Site Language」から「日本語」を選択。

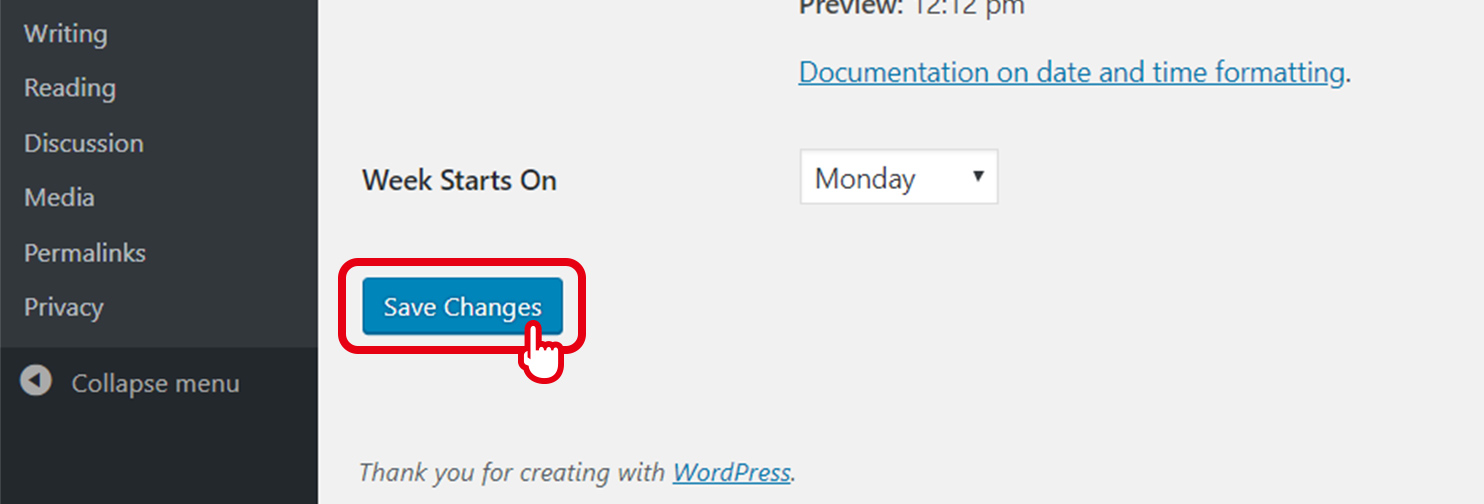
ページ下部の[Save Changes]ボタンを押せば完了です。

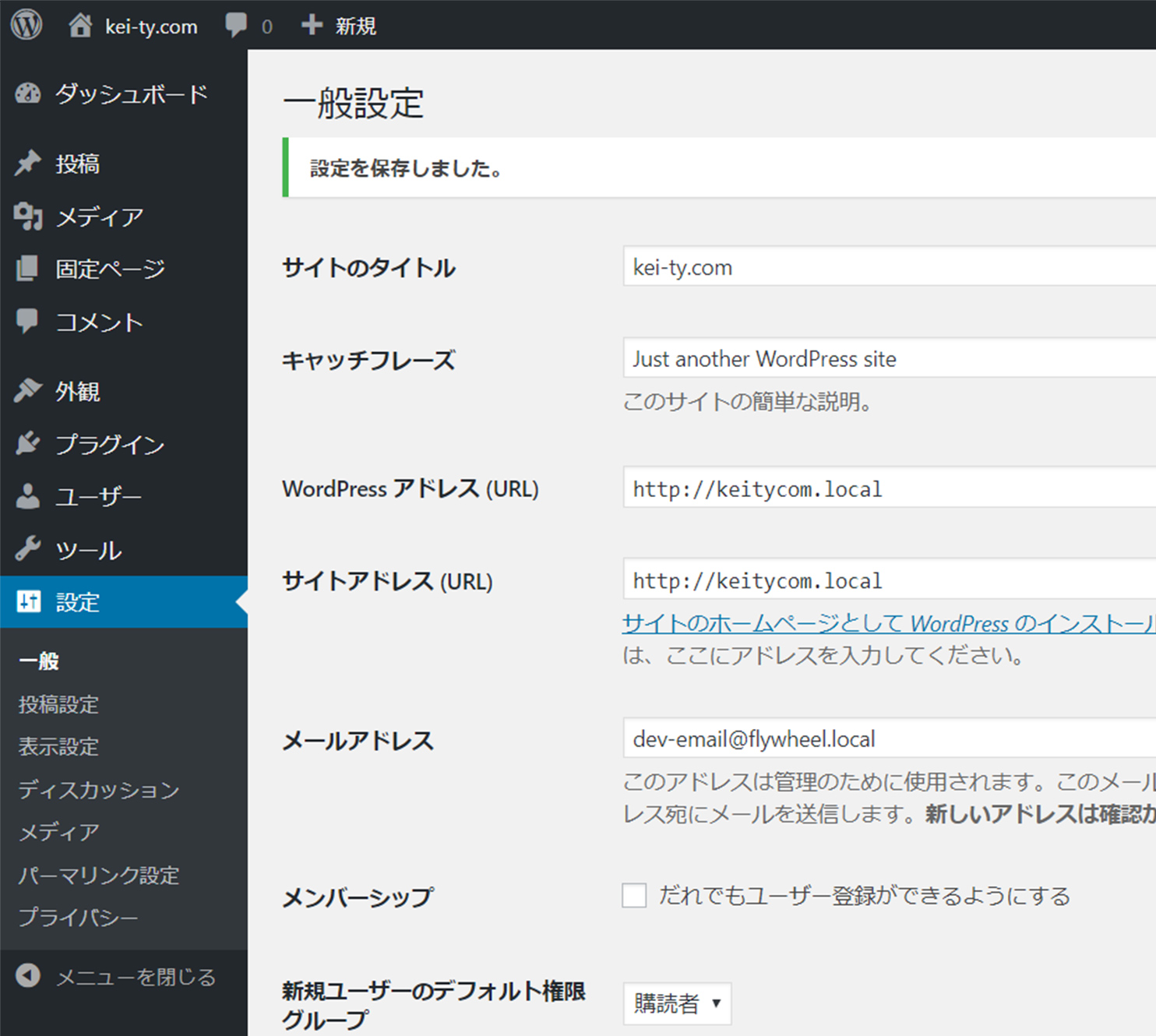
WordPressが日本語化されました。

以上で作業は終了です。お疲れさまでした!
その他
ディレクトリ構成
・WordPressがインストールされている場所
C:¥Users¥ユーザー名¥Local Sites¥サイト名¥app¥public
・テーマファイルが格納されている場所
C:¥Users¥ユーザー名¥Local Sites¥サイト名¥app¥public¥wp-content¥themes
カスタマイズする場合はこの中のファイルを編集します。
機能
・データベース「Adminer」
データベース内部を確認・編集できます。
・サイトのSSL化
SSL化ができ、より本番に近い環境が構築できます。
・ローカルサイトの外部公開
LAN以外の外部からでもアクセスすることが可能です。
さいごに
管理しているサイトごとにPHPのバージョンやサーバーを変更できるはありがたいですね。
こんな便利なツールが無料だなんて、感謝に尽きます。
参考にさせていただいたサイト
WordPressローカル環境ツール「Local by Flywheel」のインストール方法と使い方




















コメントを書く